

En af de mere almindelige anmodninger, vi får i disse dage, er om responsiv hjemmesideudvikling, og det er en god ting, fordi der er nogle store fordele ved at gå med et responsivt websted. Dette synes dog også at være et almindeligt område med forvirring. Vi starter med at dele nogle af de hyppige misforståelser, vi støder på, når vi taler med kunder om responsive og mobilvenlige hjemmesider:
- Kun responsive hjemmesider fungerer på mobile enheder.
- Alle hjemmesider skal være responsive.
- En mobilvenlig hjemmeside er responsiv.
Så hvad betyder “responsive” og “mobilvenlig” egentlig? Lad os se nærmere på det…

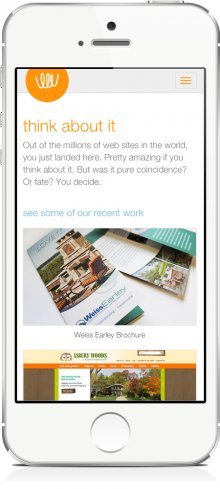
Se vores responsive website
Responsive Design
Et responsivt website er et website, der reagerer (eller ændrer sig) baseret på brugernes behov og den enhed (mobilenhed i dette eksempel), som de ser det på. Her ændres tekst og billeder fra et layout med tre kolonner til en enkelt kolonnevisning. Unødvendige billeder skjules, så de ikke forstyrrer eller konkurrerer med de vigtigere oplysninger på webstedets mindre skærm.
Hvis du er på en computer, kan du se, om et websted er responsivt, ved at reducere din browsers vinduesstørrelse fra fuld skærm ned til meget lille. Hvis tekstens, billedernes og menuens udseende ændrer sig, når du bliver mindre, er webstedet responsivt.
Nøglefunktioner for responsive websteder:
- Dynamisk indhold, der ændrer sig
- Navigationen er kondenseret
- Optimerede billeder
- Korrekt padding og mellemrum
- Belastet af mobile styresystemer for at fungere

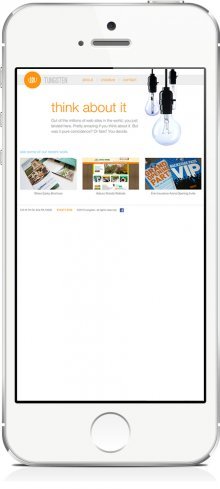
Se vores desktop-version
Mobile-Friendly Design
Et mobilvenligt websted er et websted, der er designet til at fungere på nøjagtig samme måde på tværs af enheder. Det betyder, at intet ændres eller er ubrugeligt på en computer eller mobilenhed. Funktioner som f.eks. drop-downs til navigation er begrænsede, da de kan være vanskelige at bruge på mobilen. Og der anvendes ingen Flash-animation. Hjemmesiden er bogstaveligt talt den samme over hele linjen, og der er ingen problemer med brugervenligheden, uanset hvilken enhed den ses på.
Nøglefunktioner ved mobilvenlig:
- Statisk indhold, der ikke ændres
- Simplificeret navigation
- Billeder vises mindre
- Er ikke afhængig af et mobilt styresystem for at fungere korrekt
Hvordan ved du, hvad der er det rigtige for dig?
Ja, vi vil skille det ud for dig med en nyttig lille tjekliste…
Responsivt
Du kan opnå en mere tilpasset mobiloplevelse med responsivt design. Det kræver dog ekspertise, ordentlig planlægning og et lidt større budget.
Tænk på at gå over til responsive, hvis:
- En stor del af din webtrafik ser dit websted fra en mobilenhed – mindst 35 procent
- Du har komplekst indhold på webstedet eller funktioner, der er vanskelige at bruge på en mobilenhed
- Du planlægger, at dit websted skal have en længere holdbarhed og ønsker, at det skal fremstå opdateret i længere tid
Mobilvenligt
Du kan opnå en ensartet webstedsoplevelse på tværs af alle enheder med et forenklet, mobilvenligt websted. Disse websteder har måske ikke vanvittige funktioner eller funktioner, men de fungerer bare.
Tænk på at gå over til mobilvenligt, hvis:
- Du ikke har et stort mobilpublikum, der kigger på dit websted på mobilen – mindre end 35 procent
- Du har et simpelt websted, der hovedsagelig er tekst- og billedbaseret uden komplekse funktioner
- Dine billedstørrelser er små, hvilket giver mulighed for hurtig indlæsning over mobilforbindelser