

Eine der häufigsten Anfragen, die wir in diesen Tagen erhalten, ist die nach einer responsiven Website-Entwicklung, und das ist eine gute Sache, denn es gibt einige große Vorteile, die mit einer responsiven Website einhergehen. Allerdings scheint dies auch ein häufiger Bereich der Verwirrung zu sein. Wir beginnen mit einigen der häufigsten Missverständnisse, auf die wir stoßen, wenn wir mit Kunden über responsive und mobilfreundliche Websites sprechen:
- Nur responsive Websites funktionieren auf mobilen Geräten.
- Jede Website muss responsive sein.
- Eine mobilfreundliche Website ist responsive.
Was genau bedeuten also „responsive“ und „mobilfreundlich“? Schauen wir uns das mal genauer an…

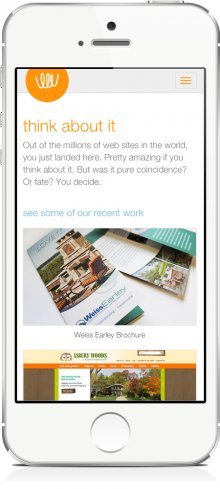
Werfen Sie einen Blick auf unsere responsive Website
Responsive Design
Eine responsive Website ist eine Website, die auf die Bedürfnisse der Nutzer und das Gerät (in diesem Beispiel ein mobiles Gerät), auf dem sie die Website betrachten, reagiert (oder sich verändert). Hier wechseln Text und Bilder von einem dreispaltigen Layout zu einer einspaltigen Darstellung. Unnötige Bilder werden ausgeblendet, damit sie die wichtigeren Informationen auf dem kleineren Display der Website nicht stören oder mit ihnen konkurrieren.
Wenn Sie einen Computer benutzen, können Sie feststellen, ob eine Website responsiv ist, indem Sie das Fenster Ihres Browsers von der vollen Bildschirmgröße auf eine sehr kleine Größe reduzieren. Wenn sich das Erscheinungsbild von Text, Bildern und Menü beim Verkleinern ändert, ist die Website responsive.
Schlüsselmerkmale von responsiven Websites:
- Dynamische Inhalte, die sich ändern
- Navigation wird komprimiert
- Optimierte Bilder
- Korrekte Füllung und Abstände
- Funktioniert auch auf mobilen Betriebssystemen

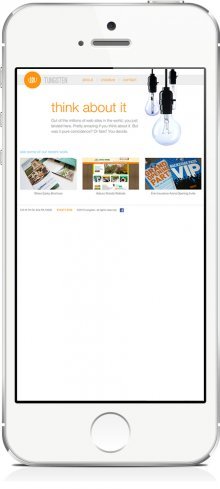
Werfen Sie einen Blick auf unsere Desktop-Version
Mobil-.Friendly Design
Eine mobilfreundliche Website ist so konzipiert, dass sie auf allen Geräten genau gleich funktioniert. Das bedeutet, dass sich auf einem Computer oder einem mobilen Gerät nichts ändert oder unbrauchbar ist. Funktionen wie Navigations-Dropdowns sind eingeschränkt, da sie auf mobilen Geräten schwer zu bedienen sind. Und es werden keine Flash-Animationen verwendet. Die Website ist buchstäblich überall gleich, ohne dass die Benutzerfreundlichkeit beeinträchtigt wird, unabhängig davon, auf welchem Gerät sie betrachtet wird.
Schlüsselmerkmale von mobilfreundlichen Websites:
- Statische Inhalte, die sich nicht ändern
- Vereinfachte Navigation
- Bilder werden kleiner dargestellt
- Nicht auf ein mobiles Betriebssystem angewiesen, um ordnungsgemäß zu funktionieren
Woher wissen Sie, was für Sie richtig ist?
Nun, wir werden es für Sie mit einer hilfreichen kleinen Checkliste aufschlüsseln…
Responsive
Mit responsivem Design können Sie eine individuellere mobile Erfahrung erzielen. Es erfordert jedoch Fachwissen, eine gute Planung und ein etwas größeres Budget.
Denken Sie über responsive Design nach, wenn:
- Ein Großteil Ihres Web-Traffics wird von einem mobilen Gerät aus aufgerufen – mindestens 35 Prozent
- Sie haben komplexe Website-Inhalte oder Funktionen, die auf einem mobilen Gerät nur schwer zu nutzen sind
- Sie planen eine längere Lebensdauer Ihrer Website und möchten, dass sie länger aktuell bleibt
Mobilfreundlich
Mit einer vereinfachten, mobilfreundlichen Website können Sie ein konsistentes Website-Erlebnis auf allen Geräten erreichen. Diese Websites haben vielleicht keine verrückten Features oder Funktionen, aber sie funktionieren einfach.
Denken Sie darüber nach, mobilfreundlich zu werden, wenn:
- Sie kein großes mobiles Publikum haben, das sich Ihre Website auf dem Handy ansieht – weniger als 35 Prozent
- Sie eine einfache Website haben, die hauptsächlich aus Text und Bildern besteht, ohne komplexe Funktionen
- Ihre Bilder sind klein, was ein schnelles Laden über mobile Verbindungen ermöglicht