

Una de las solicitudes más comunes que estamos recibiendo en estos días es para el desarrollo de sitios web responsivos y eso es una buena cosa porque hay algunos grandes beneficios para ir con un sitio responsivo. Sin embargo, esto también parece ser un área común de confusión. Comenzaremos compartiendo algunos de los conceptos erróneos más frecuentes que encontramos cuando hablamos con los clientes sobre los sitios web responsivos y amigables con los móviles:
- Sólo los sitios web responsivos funcionan en los dispositivos móviles.
- Todos los sitios web deben ser responsivos.
- Un sitio web amigable con los móviles es responsivo.
Entonces, ¿qué significan exactamente «responsivo» y «amigable con los móviles»? Echemos un vistazo más de cerca…

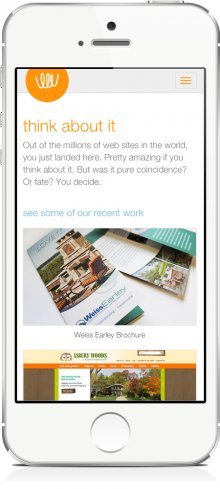
Echa un vistazo a nuestro sitio web responsivo
Diseño responsivo
Un sitio web responsivo es aquel que responde (o cambia) en función de las necesidades de los usuarios y del dispositivo (móvil en este ejemplo) en el que lo están viendo. Aquí, el texto y las imágenes cambian de un diseño de tres columnas a uno de una sola columna. Las imágenes innecesarias se ocultan para que no interfieran o compitan con la información más importante en la pantalla más pequeña del sitio.
Si estás en un ordenador, puedes saber si un sitio es responsivo reduciendo el tamaño de la ventana de tu navegador desde la pantalla completa hasta muy pequeña. Si la apariencia del texto, las imágenes y el menú cambian al reducir el tamaño, el sitio es responsivo.
Características principales de los sitios web responsivos:
- Contenido dinámico que cambia
- La navegación se condensa
- Imágenes optimizadas
- Almohadillado y espaciado correctos
- Depende de los sistemas operativos móviles para funcionar

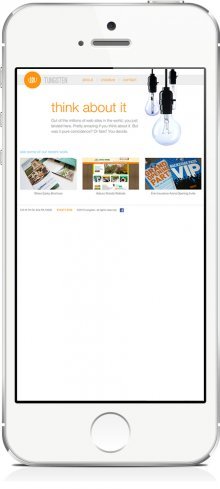
Echa un vistazo a nuestra versión de escritorio
Mobile-Friendly Design
Un sitio web mobile-friendly es aquel que está diseñado para funcionar exactamente igual en todos los dispositivos. Esto significa que nada cambia o es inutilizable en un ordenador o dispositivo móvil. Las características como los desplegables de navegación son limitadas, ya que pueden ser difíciles de usar en el móvil. Y no se utiliza ninguna animación Flash. El sitio web es literalmente el mismo en todas partes, sin problemas de usabilidad, independientemente del dispositivo en el que se vea.
Características principales de mobile-friendly:
- Contenido estático que no cambia
- Navegación simplificada
- Las imágenes se muestran más pequeñas
- No depende de un sistema operativo móvil para funcionar correctamente
¿Cómo saber cuál es el adecuado para usted?
Pues bien, vamos a desglosarlo con una pequeña y útil lista de comprobación…
Responsive
Puedes conseguir una experiencia móvil más personalizada con el diseño responsive. Sin embargo, requiere experiencia, una planificación adecuada y un presupuesto un poco mayor.
Piensa en pasar a responsive si:
- Una gran mayoría de su tráfico web está viendo su sitio desde un dispositivo móvil – al menos el 35 por ciento
- Tiene un contenido de sitio complejo o características que son difíciles de usar en un dispositivo móvil
- Piensa que su sitio web tiene una vida útil más larga y quiere que aparezca actualizado durante más tiempo
Amigable a los móviles
Puede lograr una experiencia de sitio web consistente en todos los dispositivos con un sitio simplificado y amigable a los móviles. Estos sitios pueden no tener características o funcionalidades locas, pero simplemente funcionan.
Piensa en ir a un sitio amigable con los móviles si:
- No tienes una gran audiencia móvil mirando tu sitio en el móvil – menos del 35 por ciento
- Tienes un sitio simple que está principalmente basado en texto e imágenes, sin funcionalidad compleja
- Tus tamaños de imagen son pequeños, lo que permite una carga rápida en las conexiones móviles