

Una delle richieste più comuni che stiamo ricevendo in questi giorni è per lo sviluppo di siti web responsive e questa è una buona cosa perché ci sono alcuni grandi vantaggi per andare con un sito responsive. Tuttavia, questo sembra anche essere un’area comune di confusione. Inizieremo condividendo alcuni dei frequenti malintesi che incontriamo quando parliamo con i clienti di siti web responsive e mobile-friendly:
- Solo i siti web responsive funzionano sui dispositivi mobili.
- Ogni sito web deve essere responsive.
- Un sito mobile-friendly è responsive.
Cosa significano esattamente “responsive” e “mobile-friendly”? Diamo un’occhiata più da vicino…

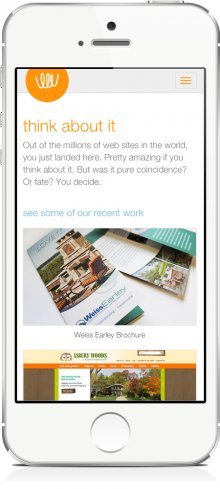
Dai un’occhiata al nostro sito web responsive
Responsive Design
Un sito web responsive è un sito che risponde (o cambia) in base alle esigenze degli utenti e del dispositivo (dispositivo mobile in questo esempio) su cui lo stanno visualizzando. Qui, il testo e le immagini passano da un layout a tre colonne a un display a colonna singola. Le immagini non necessarie sono nascoste in modo da non interferire o competere con le informazioni più importanti sul display più piccolo del sito.
Se siete su un computer, potete dire se un sito è reattivo riducendo la dimensione della finestra del vostro browser da schermo intero a molto piccolo. Se l’aspetto del testo, delle immagini e del menu cambia man mano che si rimpicciolisce, il sito è responsive.
Caratteristiche chiave dei siti web responsive:
- Contenuto dinamico che cambia
- La navigazione è condensata
- Immagini ottimizzate
- Corretta imbottitura e spaziatura
- Reliant sui sistemi operativi mobili per funzionare

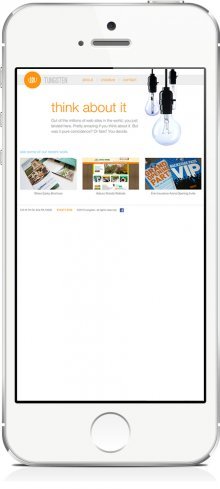
Dai un’occhiata alla nostra versione desktop
Mobile-Friendly Design
Un sito web mobile-friendly è un sito progettato per funzionare esattamente allo stesso modo su tutti i dispositivi. Questo significa che nulla cambia o è inutilizzabile su un computer o un dispositivo mobile. Caratteristiche come i drop-down di navigazione sono limitati, in quanto possono essere difficili da usare su mobile. E non viene utilizzata alcuna animazione Flash. Il sito web è letteralmente lo stesso su tutta la linea, senza problemi di usabilità indipendentemente dal dispositivo su cui viene visualizzato.
Caratteristiche chiave del mobile-friendly:
- Contenuto statico che non cambia
- Semplificazione della navigazione
- Immagini più piccole
- Non dipende da un sistema operativo mobile per funzionare correttamente
Come sapere qual è quello giusto per te?
Beh, lo faremo per te con una piccola lista di controllo utile…
Responsive
Puoi ottenere un’esperienza mobile più personalizzata con il responsive design. Tuttavia, richiede esperienza, una pianificazione adeguata e un budget un po’ più grande.
Pensa di passare al responsive se:
- Una grande maggioranza del tuo traffico web visualizza il tuo sito da un dispositivo mobile – almeno il 35%
- Hai un contenuto complesso o funzioni difficili da usare su un dispositivo mobile
- Prevedi che il tuo sito web abbia una lunga durata e vuoi che sia aggiornato più a lungo
Mobile-Friendly
Puoi ottenere un’esperienza coerente su tutti i dispositivi con un sito semplificato e mobile-friendly. Questi siti possono non avere caratteristiche o funzionalità pazzesche, ma funzionano e basta.
Pensa a un sito mobile-friendly se:
- Non hai un enorme pubblico mobile che guarda il tuo sito da mobile – meno del 35%
- Hai un sito semplice che è principalmente basato su testo e immagini, senza funzionalità complesse
- Le dimensioni delle tue immagini sono piccole, permettendo un caricamento veloce su connessioni mobili