

最近よく受ける依頼に、レスポンシブサイト制作がありますが、それはレスポンシブサイトにすることでいくつかの大きなメリットがあるため、良いことだと思います。 しかし、これは、混乱しがちな領域でもあります。 まず、レスポンシブWebサイトやモバイルフレンドリーなWebサイトについてクライアントと話すときによく遭遇する誤解をいくつか紹介します。
- モバイルデバイスで動作するのはレスポンシブWebサイトのみです。 詳しく見ていきましょう。

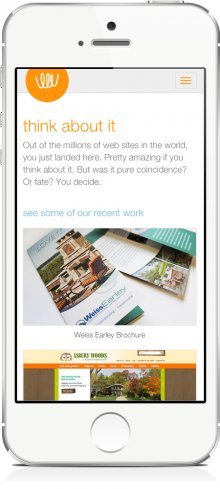
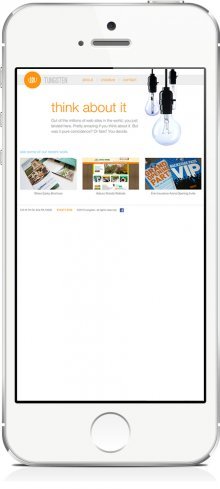
レスポンシブWebサイトを見てみる
レスポンシブデザイン
レスポンシブWebサイトは、ユーザーのニーズとそれを見るデバイス(この例ではモバイルデバイス)に基づいて反応(または変化)するものです。 ここでは、テキストと画像を 3 カラムのレイアウトから 1 カラムの表示に変更しています。 不要な画像は非表示にされ、サイトの小さなディスプレイでより重要な情報の邪魔をしたり競合したりしないようにします。
コンピューターを使用している場合、ブラウザーのウィンドウ サイズをフルスクリーンから非常に小さくすることにより、サイトが応答的であるかどうかを判断することができます。 小さくなるにつれて、文字や画像、メニューの見た目が変われば、そのサイトはレスポンシブであると言えます。
レスポンシブWebサイトの主な特徴。
- ダイナミックに変化するコンテンツ
- ナビゲーションが凝縮されている
- 最適化された画像
- 正しいパディングとスペース
- モバイル OS で機能する

デスクトップ版を見てみる
モバイル版-モバイル版-
モバイル フレンドリーなウェブサイトとは、どのデバイスでもまったく同じように動作するように設計されたものです。 これは、コンピュータとモバイル デバイスの間で何も変わらない、または使用できないことを意味します。 ナビゲーションのドロップダウンなどの機能は、モバイルでは使いにくいため、制限されています。 また、Flashアニメーションは使用していません。
モバイル フレンドリーの主な特徴:
- 変化しない静的なコンテンツ
- シンプルなナビゲーション
- 画像を小さく表示
- 適切に機能するためにモバイルOSに依存しない
どのように判断すればよいのでしょうか。
Responsive
レスポンシブ デザインを使用すると、よりカスタマイズされたモバイル エクスペリエンスを実現できます。 しかし、専門知識、適切な計画、および少し多めの予算が必要です。
以下のような場合は、レスポンシブ化を検討してください。
- Web トラフィックの大部分 (少なくとも 35%) がモバイル デバイスからサイトを見ている場合
- 複雑なサイト コンテンツやモバイル デバイスで使いにくい機能を使用している場合
- Web サイトが長持ちするように計画しており、最新の状態で長く表示したい場合
Mobile-Friendly
シンプルな、モバイル向けのサイトにより、あらゆるデバイスで一貫した Web エクスペリエンスが実現されます。
- モバイルでサイトを閲覧するユーザーがそれほど多くない場合(35%未満)
- 複雑な機能はなく、ほとんどがテキストと画像ベースのシンプルなサイトである場合
- 画像サイズが小さく、モバイル接続での高速読み込みを可能にする場合
モバイルフレンドリーを検討することです。