「訪問者を魅了し、何度も訪れ、購読し、友人と共有するようなブログを作成するにはどうすればよいですか」というのは、初心者ブロガーの最も多い質問の1つです。 残念ながら、現実にはありませんが、この取り組みに役立つヒントがいくつかあります。
この記事では、それらをすべて取り上げ、また、インターネット上の最高のブログデザインのいくつかを紹介します。 そのため、このような「萌え萌え」現象が起こるのです。 確かに、WordPressです。 このオープンソースのサイト作成ツールは、ウェブサイトだけでなく、どんなブログにも最適な選択肢です。 最も人気のあるブログのデザイン スタイルに基づいた、無料と有料の両方のテーマが何千もあり、簡単にインストールしてカスタマイズできます。 Wix、Blogger、Ghost、その他の人気のあるプラットフォームをチェックしてみてください。 初めてブログを立ち上げる場合、First Site Guideのような教育プラットフォームは、実行可能なヒント、チュートリアル、およびツールレビューを見つけるために大いに役立ちます。
ブログがユニークで拡張性があり、柔軟であることを望むなら、ブログ用のカスタムWebサイトで行く方がよいでしょう。 製品設計ワークショップを実行し、顧客を研究し、ゼロから始める。
- What Makes a Killer Blog?
- Stunning Homepage
- Choose Simplicity
- Be Wise About Colors and Contrasts
- Employ Custom Imagery
- Keep responsiveness in mind
- Show related posts
- Enable social sharing
- Implement newsletter signup
- “About me “ページ
- Blog Design Examples
- Shillington
- Grammarly
- Van Schneider Blog
- Copyblogger
- Tubik Studio Blog
- Cedrick Lachot
- Constructive
What Makes a Killer Blog?
多くのクリエイティブなブログデザインがありますが、ユーザーの心を揺さぶるものはほんの一握りです。 これらのサイトは他のサイトとどう違うのでしょうか? 7980>
Stunning Homepage
優れたホームページは、どんなサイトにとっても重要ですが、ブログも例外ではありません。 ホームページは、あなたのブログの中心的なポイントです。 訪問者の注意を引き、あなたの会社について説明し、他のページにアクセスするよう誘惑するのです。
上記の目的を果たすために、ページは十分にシンプルにしましょう。 そのデザインと内容を考えるのに、必要なだけ時間をかけましょう。 急がないこと。 中途半端なアイデアではなく、慎重に決定した結果でなければなりません。 このような場合にのみ、記憶に残るものを考え出すことができるのです。
このような場合にも、「この人は、このようなことをする人なんだ」ということがわかるように、「この人は、このようなことをする人なんだ」ということがわかるように、「この人は、このようなことをする人なんだ」ということがわかるように、「この人は、このようなことをする人なんだ」ということがわかるように、「この人は、このようなことをする人なんだ」ということがわかるように、「この人は、この人なんだ」ということがわかるように、「この人は、このように、この人なんだ」ということがわかるようになります。 初めて訪れた人が、1秒以内にあなたのブランドを認識するのに役立ちます。 あなたのロゴを追加することを確認してください。
ナビゲーションは、あなたのブログのページの階層構造へのガイドのようなもので、ヘッダの最も重要な部分である。 使いやすく、直感的であることを再確認してください。 また、そこには主要な投稿カテゴリを表示する必要があります。
ヘッダーをあまり多くの要素を使わずにできるだけシンプルにしたい場合は、重要度が低いと思われるトップレベルのナビゲーション要素を削除せず、ハンバーガーナビゲーションを活用してそれらを配置します。

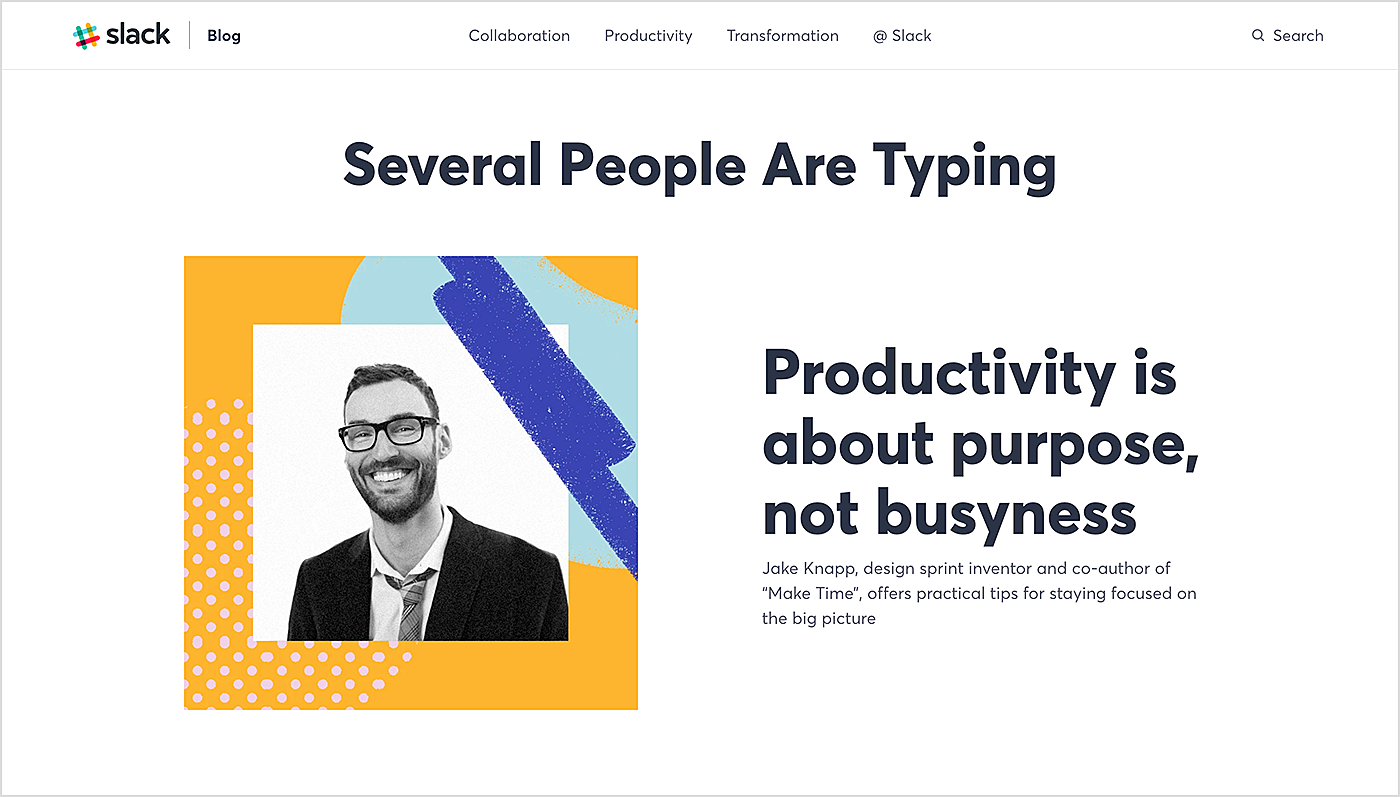
ソース。 Slack
Choose Simplicity
新しい訪問者が、少なくともあなたのサイトを探索するかどうかを決定するのにわずか数秒しかかかりません。 あなたはすぐに彼らの注意を引く必要があり、これはデザインのシンプルさで達成できます。
ブログのデザインに取り組むときは、ユーザビリティを第一に考えてください。 余分な要素を取り除く – これらはユーザーの気を散らし、時にはページ速度を遅くすることさえあります (アニメーションの場合など)。
ボタン、広告、ウィジェット、その他の UX が悪くなる可能性がある要素を取り除きます。 これらは、あなたのWebサイトを群衆の中で目立たせることはできませんが、評判を落とす可能性があります。
そこで、量ではなく、質に焦点を当てましょう。 何よりもコンテンツに重点を置きましょう。 コンテンツは、人々があなたのサイトに来てくれる一番の理由です。
あなたのコンテンツの重要な部分をフレームにするために、空白を受け入れる。 必要だと思われるときはいつでも、デザイン部分を空けることを恐れないでください。 Dribbble
Be Wise About Colors and Contrasts
色はデザインにおいて重要な役割を果たす。 たくさん使いすぎず、シンプルな配色を選びましょう。 また、適切なコントラストを採用することも重要です。 コントラストは優れたデザインの秘訣です。
スタイリングの一貫性を生み出すために、ウェブサイト全体で同じ配色を保つこと。 すでにブランド・アイデンティティのデザインを持っているなら、それをブログでも活用しましょう。

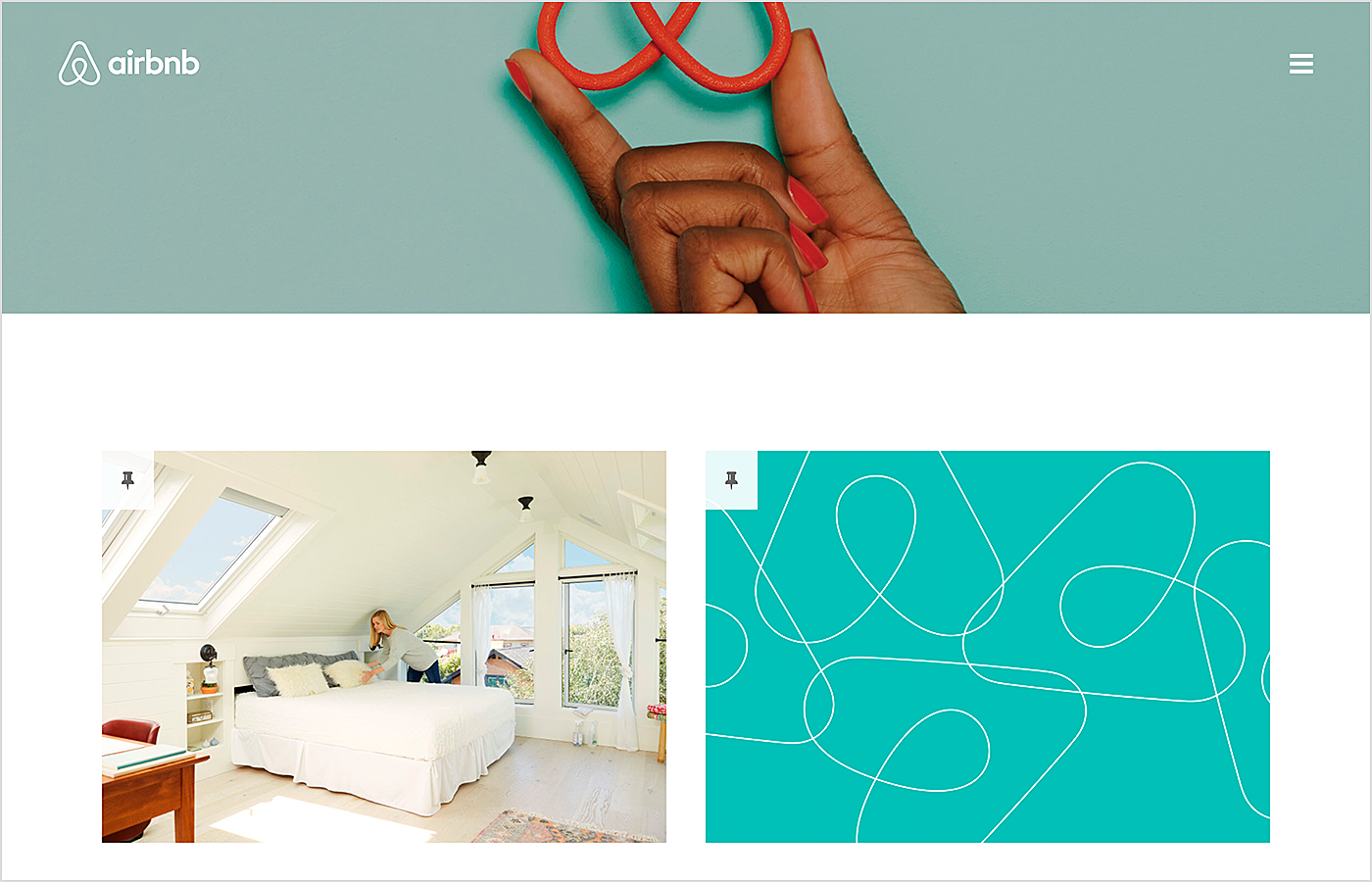
Source: Airbnb
Employ Custom Imagery
人々にあなたを覚えてもらいたいと思いませんか? カスタム画像はそこに大きな助けになります。 テーマのデザインと投稿の両方でそれらを活用します。
もう1つのヒント:口コミマーケティングを活用するために、ユーザーが他の人と共有するピンのような画像でコンテンツを複製してください。 7980>
Keep responsiveness in mind
今日のユーザーは、アクセスするデバイスに関係なく、同じ UX を Web サイトに求めています。 既製のテーマの中には、応答性を考慮したものがあります。
特定のトピックを求めてサイトを訪れた訪問者の注意を引き続けるには、関連する記事を表示するのが一番です。
ソーシャルメディアのプロファイルを持っていない人はほとんどいないでしょう。 あなたのサイトにソーシャル共有ボタンを追加すれば、ユーザーはあなたのコンテンツを友人と共有せずにはいられなくなるでしょう。 Dribbble
ニュースレターは実績あるマーケティング手法であり、賢明なブログオーナーは手を抜きません。
人は好奇心旺盛で、舞台裏のすべてを知りたがるものです。 素晴らしいpage.
あなたが話していることを説明するために、カスタム画像や写真を追加することによって、読者があなたから直接あなたの話を学ぶ機会を与えることができます。 ソーシャル共有ボタンを追加して、訪問者があなたの話を共有するように促します。

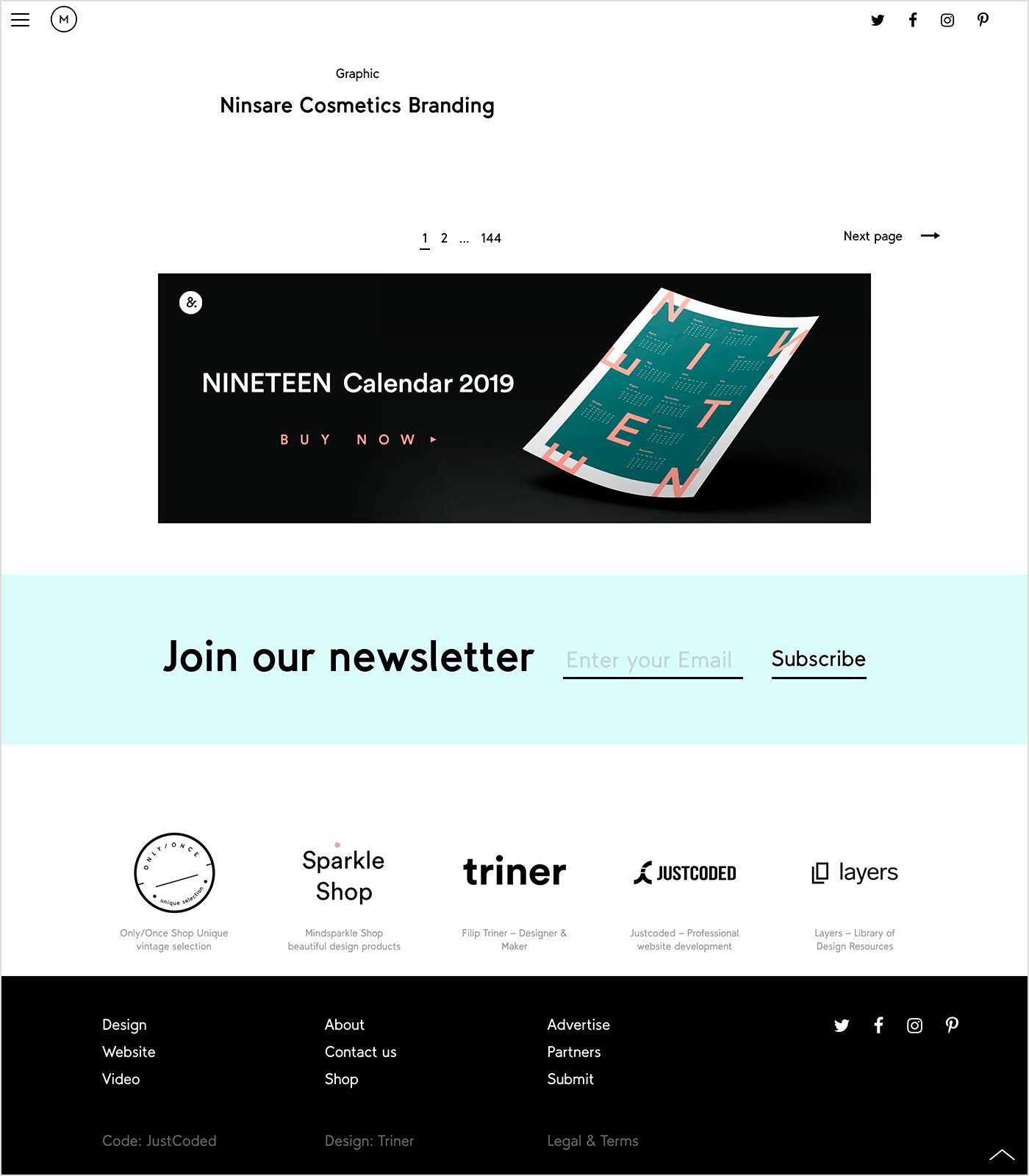
Source: Mindsparkle Mag
“About me “ページ
人は好奇心の強い生き物で、舞台裏のすべてを知りたがるものです。 素晴らしいページを書くことによって、読者があなたから直接あなたの話を学ぶ機会を与える。
あなたが話していることを説明するために、カスタム画像や写真を追加する。 ソーシャル共有ボタンを追加して、訪問者があなたの話を共有するように促します。

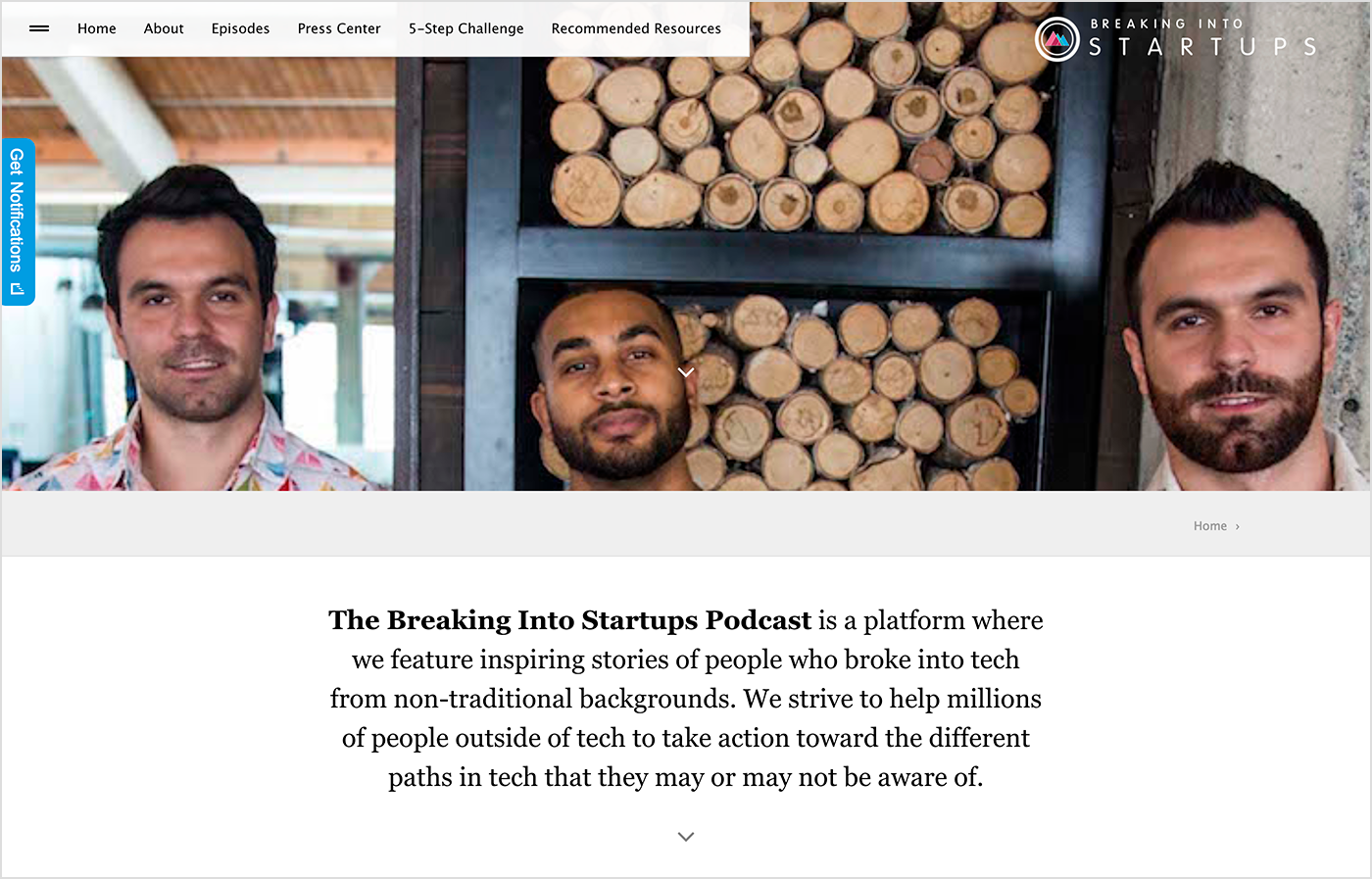
ソース The Breaking Into Startups
Blog Design Examples
今、あなたは魅力的なブログを作成する方法を知っていることを望みます。 まだ疑問がある場合は、私たちが集めた美しいブログ デザインのアイデアをご覧ください。
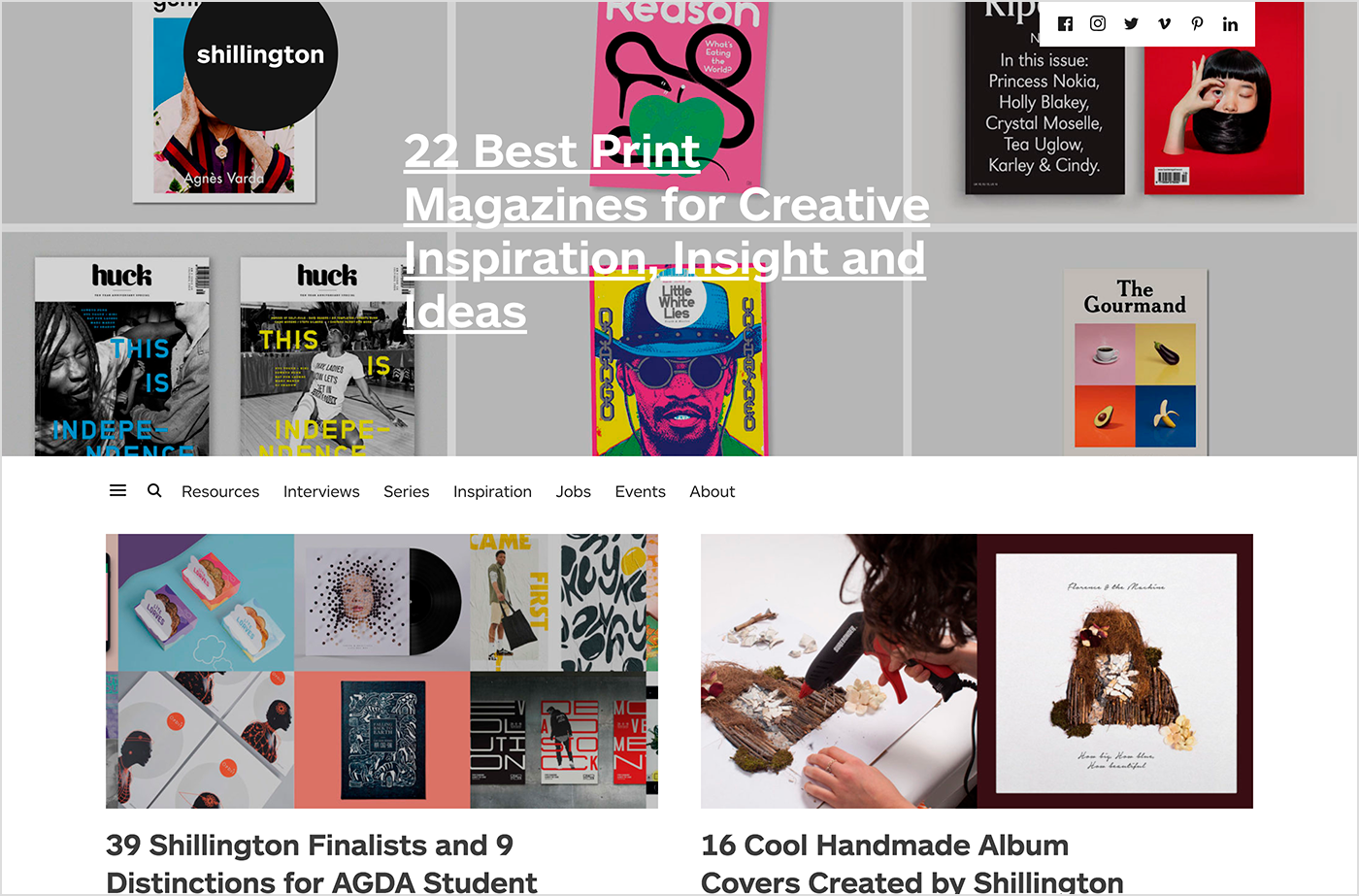
Shillington

ソース Shillington
Grammarly
Source: Grammarly
Van Schneider Blog
Source: ヴァン・シュナイダー・ブログ
Copyblogger
Source: コピーブロガー
Tubik Studio Blog
Source: Tubik Studio
Cedrick Lachot
Source: Dribbble