Are you a .NET developer that have always wanted to make mobile applications? あるいは、Android や iOS でネイティブ モバイル アプリケーションを構築しようとしたことがあるかもしれませんが、その言語が好きではなかったのでしょうか。 それなら、幸運なことに、あなたはいます! Visual Studio 内で Android、iOS、および Windows 用のモバイル アプリケーションを構築できるツール群です。
Xamarin には 2 つの主な種類があります。 Xamarin には、Xamarin プラットフォーム (Xamarin.iOS と Xamarin.Android) と Xamarin.Forms の 2 つの主な種類があります。 Xamarin.Forms を使用すると、ビジネス ロジックとユーザー インターフェイスの大部分を 1 つの共有プロジェクト内で記述でき、iOS、Android、Windows (UWP) の 3 つのオペレーティング システムすべてで完全に機能するアプリが作成されます。 一方、Xamarin プラットフォームはプラットフォーム固有の作業であり、ネイティブ アプリを C# で書くことに似ています。
このチュートリアルでは、Xamarin プラットフォームと Xamarin.Android として知られる Android オペレーティング システム ツールセットをより詳しく見ていきます。 全体的な目的は、基本的なユーザー認証を含むシンプルなネイティブ Android アプリを作成できるようにすることです。
- Set Up Visual Studio and Your Environment
- Visual Studio で Android 環境を確認する
- Create a Xamarin App
- Familiarize Yourself with the Xamarin Project
- Set Up your Okta Application
- 認証プロバイダーの作成
- Implement Authentication into Your Xamarin Interface
- Run Your Android App
- Learn More About Xamarin, OpenID Connect, and Secure Authentication
Set Up Visual Studio and Your Environment
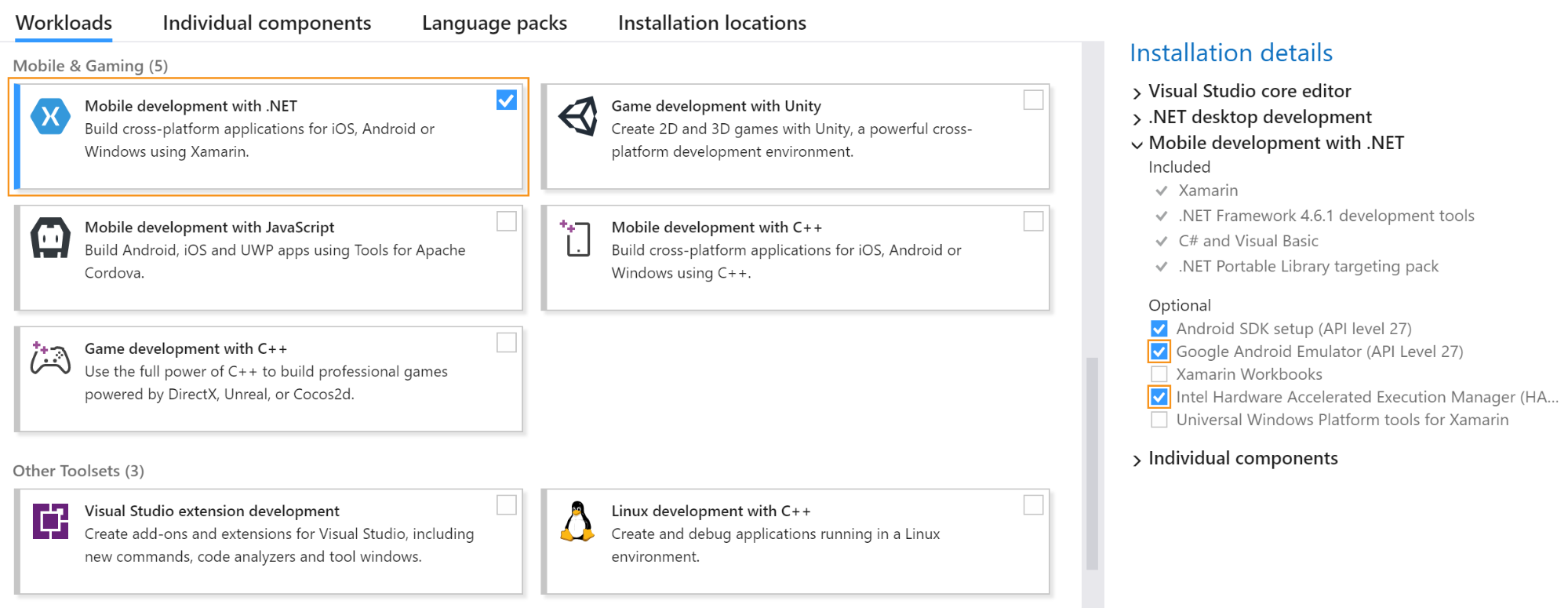
この手順を実行するには、Visual Studio と ‘Mobile development with .NET’ ワークロードのコピーが必要です。 Visual Studio の最初のインストールからこの機能を有効にするか、または [ツール – > ツールと機能を入手…] メニューからアクセスできます。

アプリをテストおよび実行する場合、開発マシン上で実行する Android エミュレーター、または既存の Android デバイスに直接接続して行うかの選択が可能です。 ここに正しい選択肢はなく、開発者により異なるフォーム ファクターを好みます。 前者を選択する場合、ワークロードを選択した後、右側のペイン (「インストールの詳細」) で Intel Hardware Accelerated Execution Manager および Google Android Emulator のチェックボックスが選択されていることを確認する必要があります (上図参照)。
Visual Studio で Android 環境を確認する
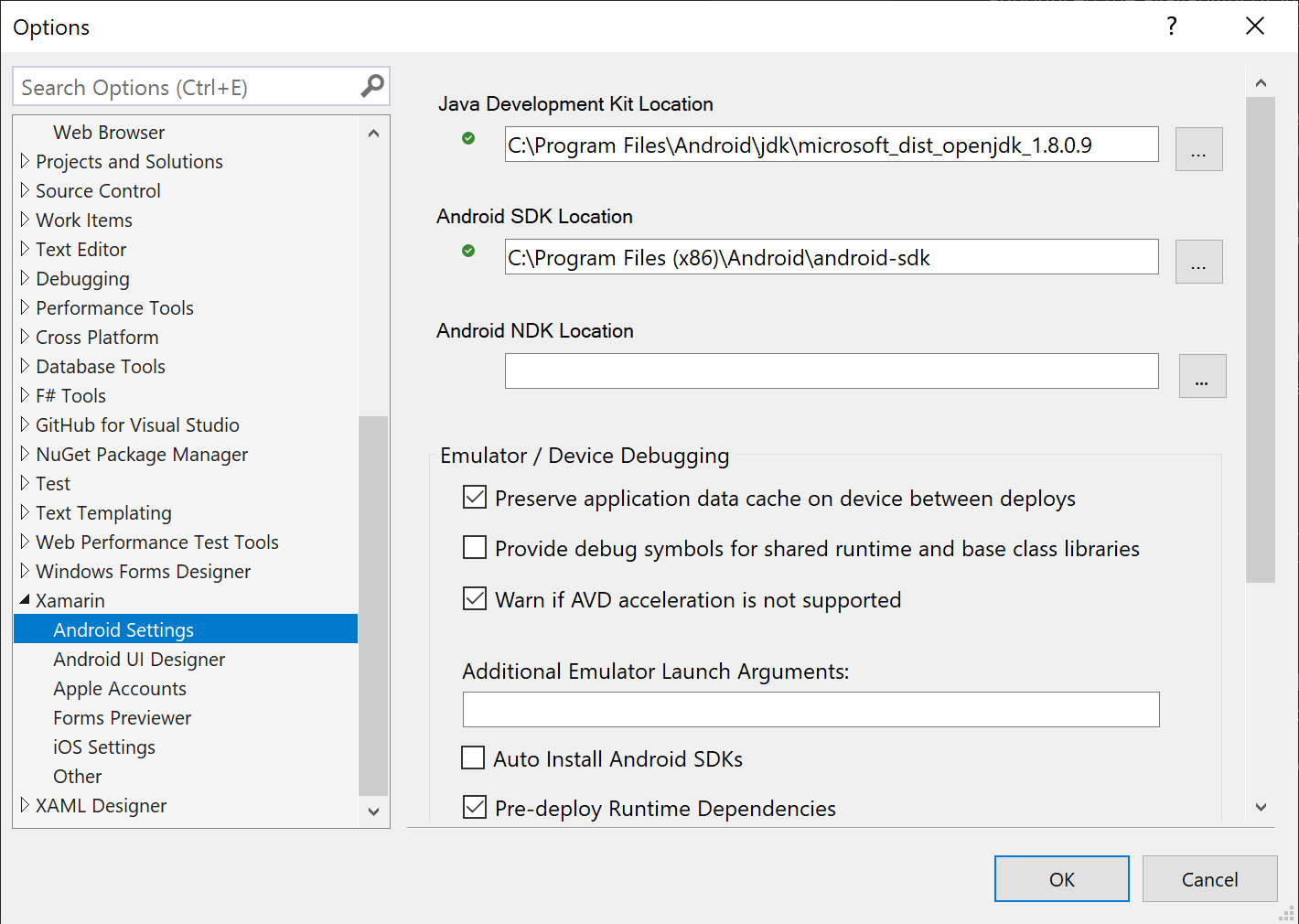
すべてが正しくインストールされ、正しく設定されたことを確認するには、[ツール -> オプション -> Xamarin -> Android 設定 ] に進み、Java Development Kit Location および Android SDK Location パスが有効 (i.) であることを確認します。

どちらかが欠けている場合、Java Development Kit または Android SDK をそれぞれ手動でインストールする必要があります。
Create a Xamarin App
新しいプロジェクトを作成することから始めて、「Android App (Xamarin) 」マスター テンプレート (Android メニューにあります) を選択します。) 次のページでは、「シングル ビュー アプリ」 オプションを選択します。 新しいバージョンで最新かつ最高の API 機能にアクセスできることと、古いバージョンを持つ顧客をサポートすることの間には、ここでトレードオフがあります。 この判断を助けるために、Googleは、Distribution dashboardの一部として収集したプラットフォームのバージョン分布データをかなり定期的に公開しています。 個人的な好みとしては、一般消費者向けのアプリか、企業の携帯電話専用の委託アプリ(つまり、最新のアップデートがある可能性が高い)かによって、5.0 か 6.0 のどちらかを選択します。 このバージョンはターゲット Android バージョンとは異なるので、常に最新のリリース済み SDK バージョンに設定する必要があります。 このチュートリアルでは、
- Xamarin.OpenId.AppAuth.Android – ユーザー認証に OpenID Connect 標準 (OAuth 2.0 の強化版) を使用します。 この仕様に準拠するクライアント コードを実装する最も簡単な方法は、Android 用の AppAuth クライアント SDK を使用することで、Xamarin はこの機能のパッケージを移植して使用できるようにしました。 これらのトークンから必要なデータを抽出するには、このパッケージが必要です。
AppAuth が依存するように、さらに、次の 2 つのパッケージも必要です。Android.Support.CustomTabs
Familiarize Yourself with the Xamarin Project
Android を使用したことがない場合、理解すべき重要な原則の 1 つは、アクティビティの概念です。 アクティビティはユーザー インターフェイスを表示するために使用されるコンポーネントで、最も基本的な形式では、アクティビティをユーザーが移動できるアプリのページと同じだと考えることができます。 コード内のActivityはクラスで表されますが、ASP.NETのページのように、XMLベースのレイアウトファイル(.axmlファイル)を関連付けて、表示可能なデザインにすることができます(ほとんどの場合、そうすることになるでしょう)。 すべての新規プロジェクトでは、アプリを開いたときに最初に実行されるアクティビティ(つまりページ)として、「MainActivity.cs」と「activity_main.axml」ファイルが作成されます。 これは、クラスの Activity 属性内のプロパティ MainLauncher = true を利用することにより、他の任意のアクティビティに変更できます。

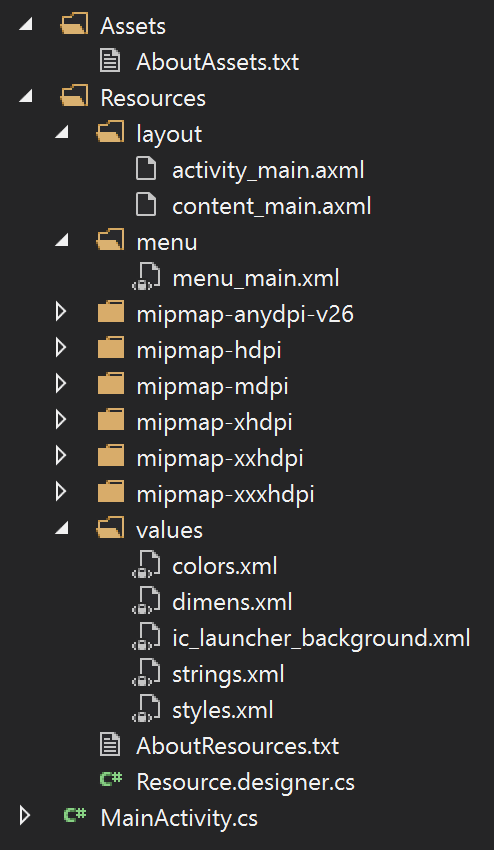
リソースは、独自のディレクトリ内で処理されるように設計されており、やや厳しい命名規則に従っています。 このディレクトリに可能な限り多くのリソースを格納することを強くお勧めします。なぜなら、継続的な開発でこれらの変数を再利用することが簡単になるからです。 Resources ディレクトリの ‘values’ ディレクトリに、特定の目的を持ったファイルがあります:
- Strings.xml – ユーザーが直面するすべての文字列をホストします。
- Styles.xml – デザイン オブジェクトのスタイルを設定するための属性が格納されています。
- Dimens.xml – その名前が示すように、アプリのレイアウトの寸法を定義します。
その他の注目すべきディレクトリは、ファイルの命名規則に従っていませんが、特定のファイル タイプを含む必要があります。 これらのファイルでは、アクティビティ全体のレイアウト、プログラムによって生成および入力するレイアウト コンポーネント、ダイアログ (警告) ボックスのレイアウトなどを定義します。
menu をルート要素とし、item を子要素とする .xml ファイルで、group 要素でグループ化することができます。 最も一般的なメニューは、オーバーフロー メニュー (垂直の 3 つのドット ボタン) またはナビゲーション メニュー (ホームの「ハンバーガー」ボタン) です。最後に、アプリケーションの一部として使用したい生のコンテンツ ファイル (テキストまたはフォント ファイルなど) がある場合、Assets ディレクトリにそれらを格納します。
Add User Authentication to Xamarin with OpenID Connect
Most apps these days requires some form of user identification to enable the developer to offer bespoke experiences and in turn enable the user to keep their data across devices/installation. これに加えて、特別な機能を持つユーザーのサブセットを承認するために有用なアクセス制御の問題があります。 もちろん、これは非常に手間のかかる作業であり、特にアプリを作成するビジネスを行っている場合は、1つ1つに新しいシステムが必要になります。 しかし、Oktaを使えば、ほんの数分でアプリケーションをセットアップすることができ、すべてのハードワークはあなたのために行われるのです。 Okta サービスは OAuth 2.0 に準拠し、認定 OpenID Connect プロバイダーなので、すべての認証および承認のニーズに対して、AppAuth クライアント SDK と完全に連携します。
Set Up your Okta Application
最初に、このプロジェクト用に Okta アカウントで新しいアプリケーションをセットアップする必要があります。 まだ持っていない場合は、永久無料の開発者アカウントを新規に作成するのはとても簡単です。
それが完了して開発者ダッシュボードにログインしたら、後で必要になるので Org URL をメモしておいてください。 ネイティブの Android アプリケーションを作成するので、「ネイティブ」プラットフォーム テンプレートを選択するのが最適です。
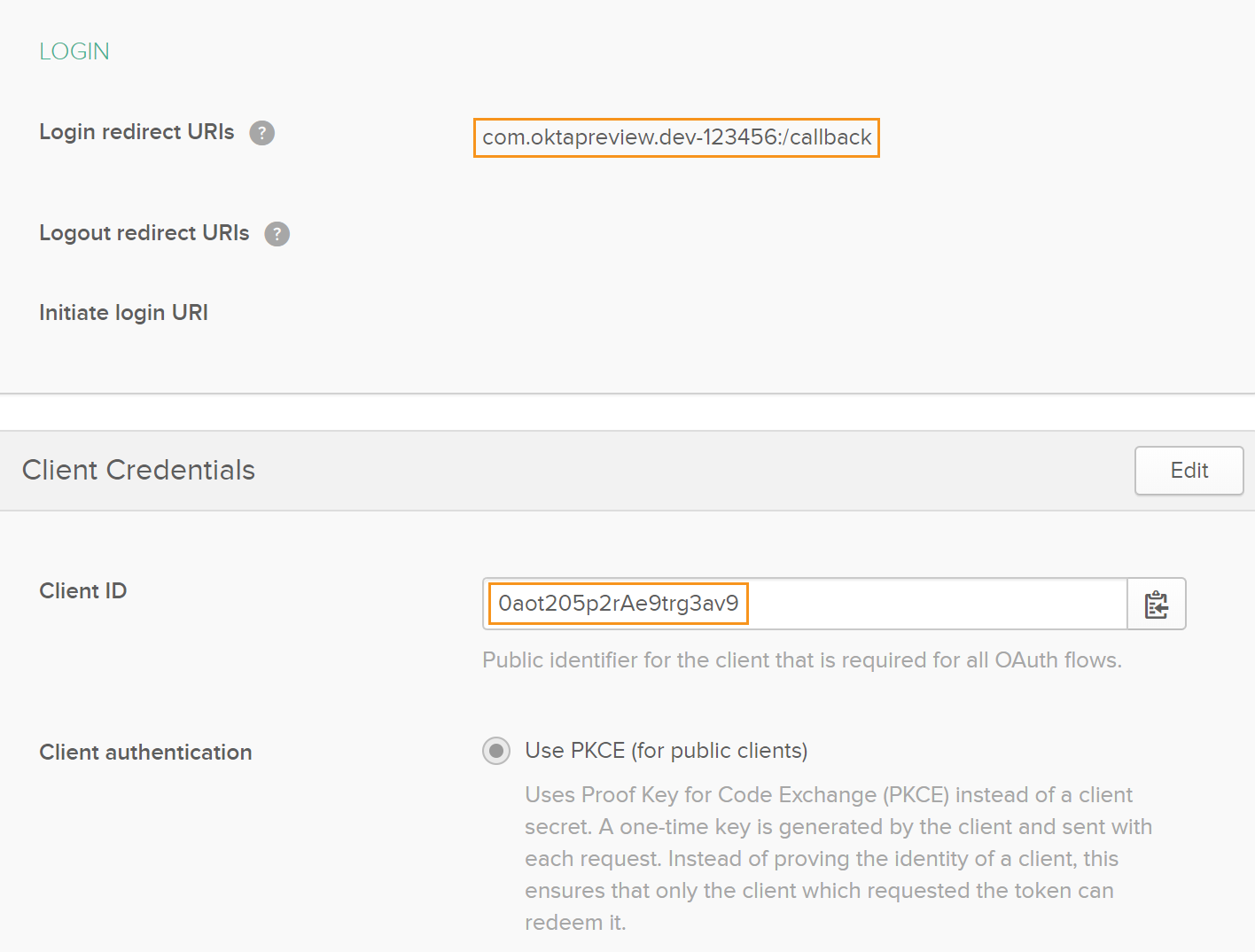
このページからアプリケーションの名前を追加し、他のすべてをデフォルトのままにします。 保存したら、ログイン リダイレクト URI とクライアント ID をメモしてください。

Okta からこれらの 3 つの値を将来簡単に使用できるように、認証ロジック用の新しいディレクトリ内の独自の静的クラスにこれらの値を置くことをお勧めします:
public static class Configuration{ public const string ClientId = "{yourClientId}"; public const string LoginRedirectUri = "{yourRedirectUri}"; public const string OrgUrl = "https://{yourOktaDomain}";}認証プロバイダーの作成
お決まりのコードを片付けましょう。 リダイレクト URI スキームを通知するために、アプリを設定する必要があります。 スキームは、パスを除いたログインリダイレクトURI(標準の逆ドメイン名形式)です。 たとえば、上記のスクリーンショットから、私のスキームは ‘com.oktapreview.dev-123456’ になります。
これを行う最も簡単な方法は、ソリューションの Properties フォルダー内の AndroidManifest.xml ファイルに以下のインテント フィルター スニペットを挿入することです。 Application タグ内に次の XML を追加し、scheme 値を独自のものに変更します:
<activity android:name="net.openid.appauth.RedirectUriReceiverActivity"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="{yourRedirectRriScheme}" /> </intent-filter></activity>また、単純なクラスで認証の結果のモデルを定義する必要があります。 コード内で下に書いたすべての値を使用するわけではありませんが、後で使用するために値を入力する方法を紹介します。 これはアプリケーションのモデルの一部なので、Models というフォルダを作成し、その中に AuthorizationResult.cs クラスを追加します。 次に、次のコードを追加します。
public class AuthorizationResult{ public string AccessToken { get; set; } public string IdentityToken { get; set; } public bool IsAuthorized { get; set; } public string RefreshToken { get; set; } public string Scope { get; set; }}Android には作業するためのグローバル ステートがないため、アクティビティ間で単純な値を渡したい場合は、Intent オブジェクトの Extras 機能を使用してこれを行う最善の方法となります。 IntentはAndroidの定義済みクラスで、理解すべきもうひとつの核となる概念です。 これは、実行する操作(つまり、あなたの「意図」)の抽象化であり、別のアクティビティに移動するには、どのアクティビティに「移動するつもり」なのか、このクラスのインスタンスを作成する必要があります。 Intent オブジェクトの Extras プロパティは、実質的にオブジェクトの値に対するキーの辞書であり、Put および Get メソッドでアクセスします。
これらのメソッドは比較的明確かつ簡単に使用できますが、私個人としては、より良い関心の分離を保つために、それ自身のクラス(正確には、拡張クラス)内ですべてのアクセスを維持することを好みます。 これは非常に便利で、クラスをまたがってキーにアクセスする必要がなく、 値を置いたり取得したりする際の型安全性を保証することができるからです。 認可プロバイダでは、AuthState を保存し、それがあるかどうかをチェックし、ある場合はそれを返すようにしたいと思うでしょう。 ソリューションのルートに Extensions という新しいフォルダを作成します。 そして、IntentExtensions.csという新しいクラスを追加します。 このクラスを public と static にし、クラス内に次のコードを追加します。
public const string AuthStateKey = "authState";public static string GetAuthStateExtra(this Intent intent){ return intent.GetStringExtra(AuthStateKey);}public static bool HasAuthStateExtra(this Intent intent){ return intent.HasExtra(AuthStateKey);}public static void PutAuthStateExtra(this Intent intent, AuthState authState){ intent.PutExtra(AuthStateKey, authState.JsonSerializeString());}public static bool TryGetAuthStateFromExtra(this Intent intent, out AuthState authState){ authState = null; if (!intent.HasAuthStateExtra()) { return false; } try { authState = AuthState.JsonDeserialize(intent.GetAuthStateExtra()); } catch (JSONException) { return false; } return authState != null;} さて、いよいよ認可プロバイダーを定義します。Configuration.cs クラス用に前に作成した Authentication フォルダに AuthorizationProvider.cs を作成します。 まず、新しく作成したクラス内のすべての using ステートメントを削除し、次に設定を static readonly 変数として宣言します:
private static readonly Uri ConfigurationEndpoint = Uri.Parse($"{Configuration.OrgUrl}/oauth2/default/.well-known/openid-configuration");private static readonly string Scopes = new { "openid", "profile", "email", "offline_access" }; 設定エンドポイントは、サポートされているすべてを見つけるための発見エンドポイントとして OpenID で標準となっているものです。 ここで私は、これが「デフォルト」のプロバイダー名を使用していると書いていることに注意してください。 もし別のプロバイダを使用している場合は、ここで変更したいと思うでしょう。 また、これは System バージョンではなく Android.Net バージョンの Uri クラスを使用していることに注意してください – これを動作させるには、前者を使用法に追加するか、型を完全に修飾する必要があります。 Scopes 変数は、他の OpenID システムと同様に、私たちがアクセスすることを許可されているものを定義します。
次に、メンバ変数を宣言します:
private AuthorizationRequest authorizationRequest;private PendingIntent completedIntent;private AuthState authorizationState;private readonly AuthorizationService authorizationService;private readonly Context context;private readonly TaskCompletionSource<bool> taskCompletionSource = new TaskCompletionSource<bool>();それぞれについて簡単に説明します。
次に、コンストラクタでこれらの読み取り専用の変数の値を定義し、コードが呼び出すパブリック メソッドを宣言する必要があります:
public AuthorizationProvider(Context context){ authorizationService = new AuthorizationService(context); this.context = context;}public async Task<AuthorizationResult> SignInAsync(){ ...}public void NotifyCallback(Intent intent){ ...} SignInAsync メソッドは推測したように、ユーザーのサインイン用の非同期メソッドです。 これは、先ほど書いたAuthorizationResultクラスを返します。 一方、NotifyCallback は、いったん外部のサインイン ページから戻った呼び出し側のアクティビティが、認証プロバイダーにコールバックして、完了したことを知らせるためのものです。 サインイン メソッドは複数のサブルーチンに分割され、次のようになります。
AuthorizationServiceConfiguration serviceConfiguration = await AuthorizationServiceConfiguration.FetchFromUrlAsync(ConfigurationEndpoint);BuildAuthorizationRequest(serviceConfiguration);BuildCompletedIntent(serviceConfiguration);return await RequestAuthorization();これで、サービス構成を定義し、認証要求と認証が完了したときに呼び出す意図を構築し、認証の要求を待機することができます。 認可要求を構築するには、次のようにします。
private void BuildAuthorizationRequest(AuthorizationServiceConfiguration serviceConfiguration){ AuthorizationRequest.Builder builder = new AuthorizationRequest.Builder( serviceConfiguration, Configuration.ClientId, ResponseTypeValues.Code, Uri.Parse(Configuration.LoginRedirectUri)); builder.SetScope(string.Join(" ", Scopes)); authorizationRequest = builder.Build();} このメソッドの仕事は、AuthorizationRequest.Builder 仕事を抽象化して、要求を作成することです。
private void BuildCompletedIntent(AuthorizationServiceConfiguration serviceConfiguration){ Intent intent = new Intent(context, typeof(MainActivity)); intent.PutAuthStateExtra(new AuthState()); completedIntent = PendingIntent.GetActivity(context, authorizationRequest.GetHashCode(), intent, 0);}ここで実行したい「意図」は、新しい AuthState を付加して MainActivity に戻るということです。
private async Task<AuthorizationResult> RequestAuthorization(){ authorizationService.PerformAuthorizationRequest(authorizationRequest, completedIntent); await taskCompletionSource.Task; return new AuthorizationResult() { AccessToken = authorizationState?.AccessToken, IdentityToken = authorizationState?.IdToken, IsAuthorized = authorizationState?.IsAuthorized ?? false, RefreshToken = authorizationState?.RefreshToken, Scope = authorizationState?.Scope };}PerformAuthorizationRequest は同期で無効を返すので、コードは taskCompletionSource メンバを待ちます。 この同じ時点で、(すべてが成功した場合) 認可状態が入力されることを知っているので、AuthorizationResult の一部としてそれらの値を返すことができます。
2 番目のパブリック メソッド NotifyCallback は、前に述べたように、上記の completedIntent が実行されると MainActivity クラスにコールバックしてほしいメソッドです。 このメソッドでは、応答を確認し、状態を適切に更新し、成功した場合はトークン交換要求を実行します。
if (!intent.TryGetAuthStateFromExtra(out authorizationState)){ taskCompletionSource.SetResult(false); return;}AuthorizationResponse authorizationResponse = AuthorizationResponse.FromIntent(intent);AuthorizationException authorizationException = AuthorizationException.FromIntent(intent);authorizationState.Update(authorizationResponse, authorizationException);if (authorizationException != null){ taskCompletionSource.SetResult(false); return;}authorizationService.PerformTokenRequest(authorizationResponse.CreateTokenExchangeRequest(), ReceivedTokenResponse);ここで、失敗した場合に taskCompletionSource の結果を false に設定し、上記の RequestAuthorization メソッドをブロック解除することがわかります。 また、PerformTokenRequestメソッドは、完了後に実行されるデリゲートReceivedTokenResponseを取り込みます。 このメソッドは次のようになります:
private void ReceivedTokenResponse(TokenResponse tokenResponse, AuthorizationException authorizationException){ authorizationState.Update(tokenResponse, authorizationException); taskCompletionSource.SetResult(true);} この時点で必要なすべての認証データがあるはずなので、状態を適切に更新し (ここでサインイン メソッドから返す値を見つける)、その結果を設定して taskCompletionSource タスクをブロック解除することも可能です。
Implement Authentication into Your Xamarin Interface
必要であればクリーンアップとして、メイン アクティビティ クラス/axml ファイル内の「フローティング アクション バー」 (「FAB」とも記述) へのすべての参照を自由に削除して、この段階では不要な肥大化であることを認識します。 デフォルトのデザインを考えると、これを行う最も直感的な方法は、右上隅のオーバーフロー メニューに項目を追加することでしょう。 これを行うには、’Resources -> menu’ フォルダ内の menu_main.xml ファイルを編集し、menu タグの子としてこのアイテムを追加します:
<item android:id="@+id/action_signin" android:orderInCategory="100" android:title="@string/action_signin" app:showAsAction="never" /> このコードにより、タイトル付きの新しいオプションを作成して、リソース ファイルで定義することになります。 前に述べたように、Android では、ユーザー向けのテキストはすべて文字列リソース ファイルに置くことがベスト プラクティスです。 このデータを宣言するには、「Resources -> values」フォルダーの strings.xml ファイルを編集し、次の行を追加します:
<string name="action_signin">Sign In</string><string name="welcome_message_format">Hi, %1$s!</string> ここで「サインイン」ボタン用の文字列を宣言しただけでなく、サインイン後のユーザーへの歓迎メッセージ用の文字列も上に追加しています。 this string would be “Hi, {0}!”` という C# コードに相当し、プレースホルダーは string 型です。
Resource ベースのファイルへのすべての更新で、Resource.designer.cs クラスは自動的に、コード内で参照できる、作成したオブジェクトごとに新しい ID で再生成されることに注意してください。 もしこれが特定のファイルで動作しない場合、ソリューション エクスプローラーでそのファイルを選択し、プロパティ ウィンドウを確認してください。 CustomTool プロパティが値 MSBuild:UpdateGeneratedFiles に設定されていることを確認してください。
次に、既存の activity_main.axml レイアウト ファイルに ProgressBar を追加します。
<ProgressBar android:id="@+id/signin_progress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:paddingBottom="12dp" android:visibility="gone" /> この ProgressBar(または場合によってはスピナー) にはコードで参照できる ID があり、画面の中央付近に配置されるよう設定しています。 しかし、認証コードが実行されると、これを可視に設定し、アプリがビジー状態であることをユーザーに通知できます。
これで、認証を開くボタンと、アプリがビジー状態であることをユーザーに知らせる進行スピナーができましたので、いよいよこれらを使用する時が来ました。 MainActivity クラス内で、次のプロパティを Activity 属性 (クラス ヘッダーの上) に追加します:
LaunchMode = LaunchMode.SingleTaskこのプロパティは、MainActivity クラスのインスタンスが 1 つだけであり、新しいものを開き続けることがないことを保証します。 これができたら、上で書いた AuthorizationProvder の静的メンバ変数を追加し、OnCreate メソッドの既存のオーバーライド内にそのインスタンスを作成します。 これは、メソッド内の既存のコードの後で行う必要があることに注意してください:
private static AuthorizationProvider authorizationProvider;protected override void OnCreate(Bundle savedInstanceState){ ... authorizationProvider = new AuthorizationProvider(this);} 次に、OnNewIntent メソッドをオーバーライドします。 この目的は、このクラスの新しいインテントが作成されたとき (つまり、外部のサインイン ウィンドウが戻ったとき)、AuthorizationProvider から NotifyCallback メソッドを呼び出すことです。 また、これには期待されるフローであることを確認するための簡単なチェックも含まれています。
protected override void OnNewIntent(Intent intent){ base.OnNewIntent(intent); if (intent != null && intent.Data.Path.Equals("/callback", StringComparison.OrdinalIgnoreCase)) { authorizationProvider.NotifyCallback(intent); }} では、追加したメニュー項目の後ろにコードを追加してください。 OnOptionsItemSelected メソッドの既存のオーバーライドに、次のようにサインイン プロセスを処理する新しいメソッドへの呼び出しを含む if ステートメントを追加します:
if (id == Resource.Id.action_signin){ OnSignInAttempted(); return true;}この新しいメソッドは、先ほど追加した ProgressBar を表示することから始めます。レイアウト ファイルから任意のコンポーネントを取得するには、汎用メソッド FindViewById を使用してその引数にコンポーネントの ID を入力します。 その後、SignInAsyncメソッドを呼び出し、その結果を待ちます。 呼び出しが返されると、その結果が認可されたかどうかが検証される。 何らかの理由で認証に失敗した場合は、エラーダイアログが表示され、プログレススピナーが再び消えます。
private async void OnSignInAttempted(){ ProgressBar signInProgress = FindViewById<ProgressBar>(Resource.Id.signin_progress); signInProgress.Visibility = ViewStates.Visible; AuthorizationResult authorizationResult = await authorizationProvider.SignInAsync(); if (!string.IsNullOrWhiteSpace(authorizationResult.AccessToken) && authorizationResult.IsAuthorized) { // Placeholder: Success case } else { // Display an error to the user AlertDialog authorizationErrorDialog = new AlertDialog.Builder(this) .SetTitle("Error!") .SetMessage("We were unable to authorize you.") .Create(); authorizationErrorDialog.Show(); signInProgress.Visibility = ViewStates.Gone; }}ユーザーが認証されると、エクスペリエンスの次のページにリダイレクトする必要があります。
まず、「リソース -> layout」フォルダーで、新しいアクティビティ レイアウト ファイル「activity_dashboard.axml」を作成する必要があります。 これを行う最も簡単な方法は、コンテキストメニューの「New Item…」オプションを選択し、「Android Layout」テンプレートを選択することです。 新しいレイアウト ファイル内に、次のようなテキストを表示するシンプルな TextView コンポーネントを追加します:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <TextView android:id="@+id/welcome_message" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" /></LinearLayout> このスニペットでは、ページの中央に位置する参照可能 ID の TextView コンポーネントに歓迎メッセージが表示されます。 次に、ソリューションエクスプローラーのプロジェクトのコンテキストメニューから「新規項目…」オプションを選択し、「アクティビティ」テンプレートを選択して、対応するアクティビティクラス「DashboardActivity」を作成します。 このクラスをレイアウト ファイルにリンクするには、生成された OnCreate() メソッドで SetContentView 関数を呼び出す必要があります (継承されたベース メソッド呼び出しの下で):
SetContentView(Resource.Layout.activity_dashboard);Welcome メッセージをカスタマイズするには、ユーザーの名前を新しいアクティビティに渡す必要があります。 これを行う最良の方法は、インテントの Extras であり、これを処理するために extensions クラスを作成したことを以前に覚えていれば、そのようにします。 前と同様に、上で作成した IntentExtensions.cs ファイルに ‘name’ エクストラの ‘Put’ と ‘Get’ の新しいメソッドを追加します。
private const string NameKey = "Name";public static void PutNameExtra(this Intent intent, string name){ intent.PutExtra(NameKey, name);}public static string GetNameExtra(this Intent intent){ return intent.GetStringExtra(NameKey);}ここでこの拡張機能を使用して、OnCreate()メソッドで行った SetContentView への呼び出し後、ユーザーの名前を取得して TextView コンポーネントのテキストに適切にセットします。
string name = Intent.GetNameExtra();TextView welcomeMessage = FindViewById<TextView>(Resource.Id.welcome_message);welcomeMessage.Text = Resources.GetString(Resource.String.welcome_message_format, name); この抽出では、TextView インスタンスを取得すると、その値には、string.Format() と同等の Android Resources を使用して作成されたウェルカム メッセージが設定されています。
これで、ダッシュボード アクティビティが完了したので、今度はそれを呼び出す必要があります。 OnSignInAttempted メソッドから開いたままにしておいた成功ケースのプレースホルダーに、次のコードを追加することで実現できます。
JwtSecurityTokenHandler tokenHandler = new JwtSecurityTokenHandler();JwtSecurityToken jsonToken = tokenHandler.ReadJwtToken(authorizationResult.IdentityToken);IEnumerable<Claim> claims = jsonToken?.Payload?.Claims;string name = claims?.FirstOrDefault(x => x.Type == "name")?.Value;Intent dashboardIntent = new Intent(this, typeof(DashboardActivity));dashboardIntent.PutNameExtra(name);StartActivity(dashboardIntent);Finish(); 最初のブロックはトークンを読み取り、ユーザーの名前を取得します (存在する場合)。 2 番目のブロックでは、ダッシュボード アクティビティ用に新しい Intent が作成され、上記の定義された拡張メソッドを使用してユーザーの名前がこの Intent に格納され、アクティビティが開始されます (つまり、ナビゲートされる)。
Run Your Android App
Now it’s time to launch your application using your selected device.
If you’re debugging using the emulator this should be as simple as hitting F5 of which will first open and load the emulator, and then the code will deploy to it.Debugging for Android AppRun Your Android App.Desktop.Desktop.Debugging for Android App.Desktop.Run Your Android App.Desktop.Desktop.Desktop.
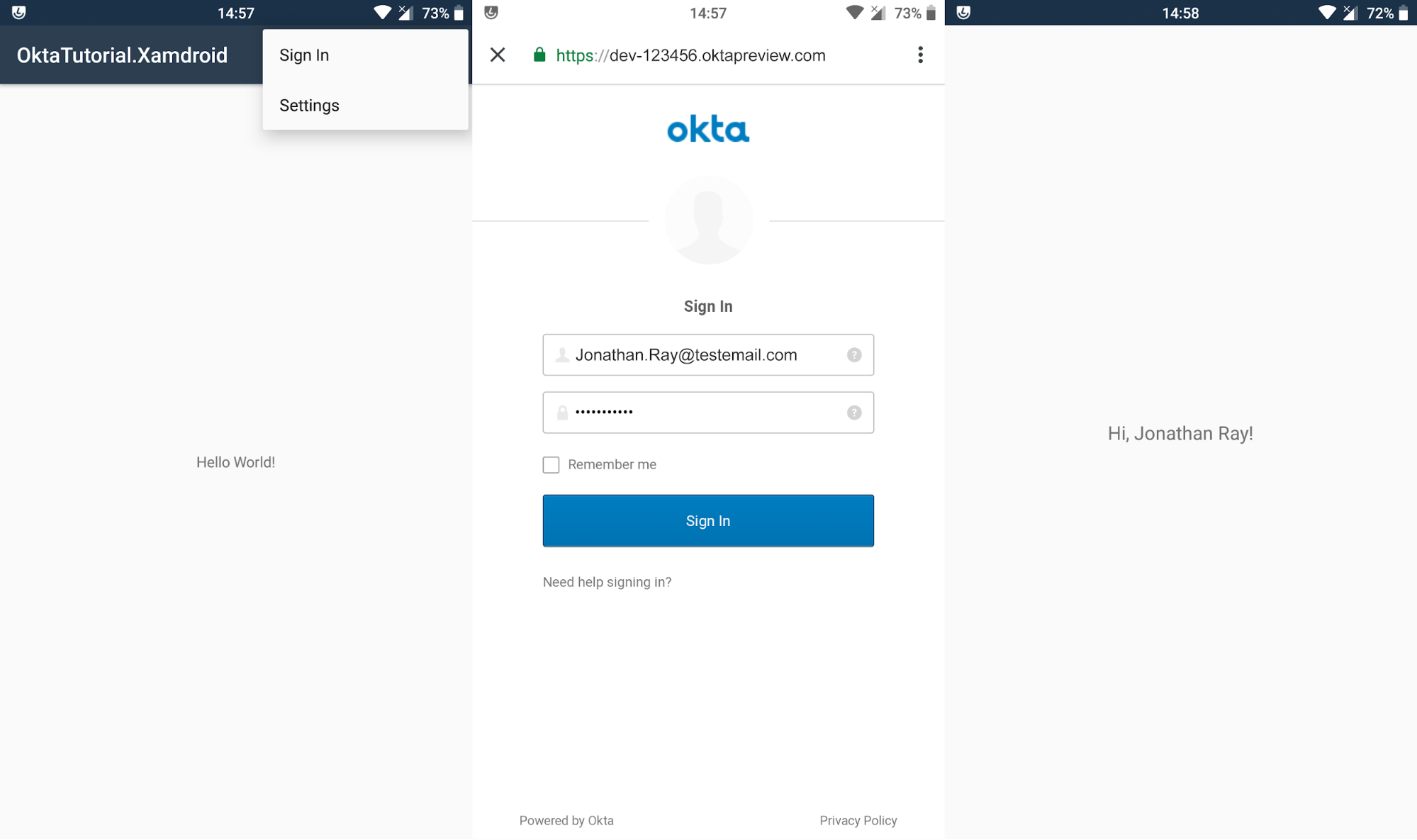
App が展開されロードされると、デフォルトの単一ページ テンプレートが表示されます。 右上のメニューを開いてサインインし、情報を入力したら、このページに戻り、回転するプログレス バーが表示された後、歓迎メッセージとともにダッシュボード ページに自動的に移動します:

Learn More About Xamarin, OpenID Connect, and Secure Authentication
以上のすべてのステップに沿って進んだ場合、Xamarin を使用して基本的な Android アプリを構築しているはずです。Android を使用して構築され、OpenID と Okta サービスに基づくユーザー認証が完全に機能するようになりました。 ここから、ダッシュボード アクティビティを簡単に拡張して、機能を実装できます。
この投稿のコードをすべて見るには、GitHub ページに移動してください。
このチュートリアルで Xamarin 開発への欲求を刺激され、さらに学びたいと思われたなら、以下の他の素晴らしい記事をご覧になることを強くお勧めします:
- Add Identity Management to Your Android App
- Add Authentication to Your Xamarin.Forms App with OpenID Connect
- Build an App for iOS and Android with Xamarin