

Een van de meer voorkomende verzoeken die we tegenwoordig krijgen is voor responsive website ontwikkeling en dat is een goede zaak, want er zijn een aantal grote voordelen aan het gaan met een responsive site. Echter, dit lijkt ook een gemeenschappelijk gebied van verwarring te zijn. We beginnen met het delen van enkele van de veel voorkomende misvattingen die we tegenkomen wanneer we met klanten praten over responsive en mobielvriendelijke websites:
- Alleen responsive websites werken op mobiele apparaten.
- Elke website moet responsive zijn.
- Een mobielvriendelijke website is responsive.
Dus wat betekenen “responsive” en “mobielvriendelijk” precies? Laten we eens wat beter kijken…

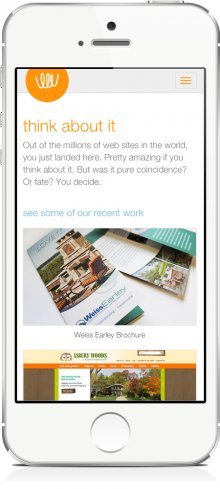
Bekijk onze responsive website
Responsive Design
Een responsive website is een website die reageert (of verandert) op basis van de behoeften van de gebruikers en het apparaat (mobiele apparaat in dit voorbeeld) waarop ze hem bekijken. Hier veranderen tekst en afbeeldingen van een drie-koloms layout naar een een-koloms weergave. Onnodige afbeeldingen worden verborgen, zodat ze niet storen of concurreren met de belangrijkere informatie op het kleinere scherm van de site.
Als u op een computer zit, kunt u zien of een site responsive is door de venstergrootte van uw browser te verkleinen van het volledige scherm naar heel klein. Als het uiterlijk van de tekst, afbeeldingen en het menu veranderen als je kleiner wordt, is de site responsive.
Kernmerken van responsieve websites:
- Dynamische inhoud die verandert
- Navigatie wordt gecondenseerd
- Geoptimaliseerde afbeeldingen
- Correcte padding en spatiëring
- Reliant op mobiele besturingssystemen te laten functioneren

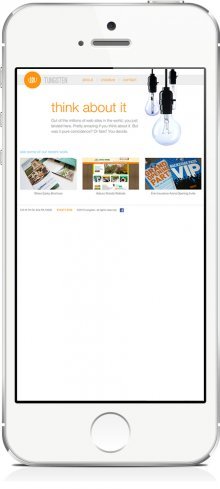
Kijk eens naar onze desktopversie
Mobiel-Friendly Design
Een mobiel-vriendelijke website is een website die is ontworpen om op alle apparaten op precies dezelfde manier te werken. Dit betekent dat niets verandert of onbruikbaar is op een computer of mobiel apparaat. Functies zoals dropdowns in de navigatie zijn beperkt, omdat ze moeilijk te gebruiken zijn op mobiele apparaten. En er worden geen Flash-animaties gebruikt. De website is letterlijk over de hele linie hetzelfde, zonder bruikbaarheidsproblemen, ongeacht het apparaat waarop de website wordt bekeken.
Kernmerken van mobiel-vriendelijk:
- Statische inhoud die niet verandert
- Vereenvoudigde navigatie
- Afbeeldingen worden kleiner weergegeven
- Niet afhankelijk van een mobiel besturingssysteem om goed te functioneren
Hoe weet u wat voor u de juiste is?
Wel, we gaan het voor u uitsplitsen met een handige kleine checklist…
Responsive
U kunt een meer aangepaste mobiele ervaring bereiken met responsive design. Het vereist echter wel expertise, een goede planning, en een iets groter budget.
Denk aan responsive als:
- Een grote meerderheid van uw webverkeer bekijkt uw site vanaf een mobiel apparaat – ten minste 35 procent
- U complexe site-inhoud of functies hebt die moeilijk te gebruiken zijn op een mobiel apparaat
- U van plan bent uw website een langere houdbaarheidsdatum te geven en deze langer up-to-date wilt laten lijken
Mobielvriendelijk
U een consistente website-ervaring op alle apparaten kunt bereiken met een vereenvoudigde, mobielvriendelijke site. Deze sites hebben misschien geen gekke functies of functionaliteit, maar ze werken gewoon.
Denk na over mobiel-vriendelijk als:
- U geen enorm mobiel publiek hebt dat uw site op mobiel bekijkt – minder dan 35 procent
- U een eenvoudige site hebt die voornamelijk op tekst en afbeeldingen is gebaseerd, zonder complexe functionaliteit
- Uwe afbeeldingen klein zijn, zodat ze snel over mobiele verbindingen kunnen worden geladen