

Jedním z častějších požadavků, které v těchto dnech dostáváme, je tvorba responzivních webových stránek, a to je dobře, protože volba responzivního webu má několik velkých výhod. Zdá se však, že je to také častá oblast nejasností. Začneme tím, že se s vámi podělíme o některé časté mylné představy, se kterými se setkáváme, když mluvíme s klienty o responzivních a mobile-friendly webech:
- Na mobilních zařízeních fungují pouze responzivní weby.
- Každý web musí být responzivní.
- Mobilní web je responzivní.
Co tedy přesně znamená „responzivní“ a „mobile-friendly“? Pojďme se na to podívat blíže…

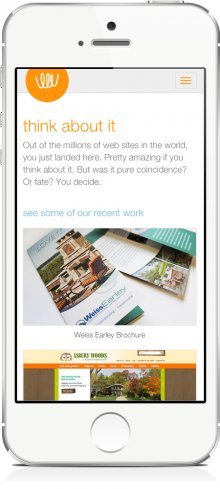
Podívejte se na náš responzivní web
Responzivní design
Responzivní web je takový, který reaguje (nebo se mění) na základě potřeb uživatelů a zařízení (v tomto příkladu mobilního zařízení), na kterém si ho prohlížejí. Zde se text a obrázky mění z třísloupcového rozložení na jednosloupcové zobrazení. Nepotřebné obrázky jsou skryty, aby nepřekážely nebo nekonkurovaly důležitějším informacím na menším displeji webu.
Pokud jste na počítači, můžete zjistit, zda je web responzivní, zmenšením velikosti okna prohlížeče z celé obrazovky na velmi malou. Pokud se vzhled textu, obrázků a nabídky při zmenšování mění, je web responzivní.
Klíčové vlastnosti responzivních webových stránek:
- Dynamický obsah, který se mění
- Navigace je zhuštěná
- Optimalizované obrázky
- Správné výplně a rozestupy
- Fungují na mobilních operačních systémech

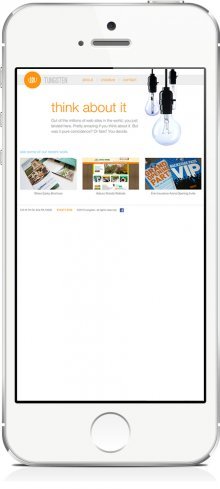
Podívejte se na naši verzi pro stolní počítače
Mobilní-Friendly Design
Mobilní web je takový, který je navržen tak, aby na všech zařízeních fungoval úplně stejně. To znamená, že se na počítači ani na mobilním zařízení nic nemění ani není nepoužitelné. Funkce, jako jsou navigační rozbalovací seznamy, jsou omezené, protože mohou být na mobilních zařízeních obtížně použitelné. A nepoužívají se žádné animace ve formátu Flash. Webové stránky jsou doslova všude stejné, bez ohledu na zařízení, na kterém jsou prohlíženy, bez problémů s použitelností.
Klíčové vlastnosti mobile-friendly:
- Statický obsah, který se nemění
- Zjednodušená navigace
- Obrázky se zobrazují menší
- Není závislý na mobilním operačním systému, aby správně fungoval
Jak poznat, který je pro vás ten pravý?
No, rozebereme vám to pomocí malého užitečného kontrolního seznamu…
Responzivní
S responzivním designem můžete dosáhnout přizpůsobivějšího mobilního prostředí. Vyžaduje to však odborné znalosti, správné plánování a trochu větší rozpočet.
O přechodu na responzivní design uvažujte, pokud:
- Velká většina vašeho webového provozu si prohlíží váš web z mobilního zařízení – alespoň 35 procent
- Máte složitý obsah webu nebo funkce, které se na mobilním zařízení obtížně používají
- Plánujete, že váš web bude mít delší životnost, a chcete, aby vypadal déle aktuální
Mobile-Friendly
Zjednodušeným webem vhodným pro mobilní zařízení můžete dosáhnout konzistentního prostředí webu na všech zařízeních. Tyto weby nemusí mít šílené funkce nebo vlastnosti, ale prostě fungují.
Přemýšlejte o přizpůsobení webu mobilním zařízením, pokud:
- Nemáte velké mobilní publikum, které by si váš web prohlíželo na mobilu – méně než 35 procent
- Máte jednoduchý web, který je založený převážně na textu a obrázcích, bez složitých funkcí
- Velikost vašich obrázků je malá, což umožňuje rychlé načítání přes mobilní připojení
.