

Yksi yleisimmistä pyynnöistä, joita saamme näinä päivinä, on responsiivinen verkkosivujen kehittäminen, ja se on hyvä asia, sillä responsiivisen sivuston käyttämisessä on joitain hienoja etuja. Tämä näyttää kuitenkin olevan myös yleinen sekaannuksen aihe. Aloitamme jakamalla joitakin usein esiintyviä väärinkäsityksiä, joihin törmäämme puhuessamme asiakkaille responsiivisista ja mobiiliystävällisistä verkkosivustoista:
- Vain responsiiviset verkkosivustot toimivat mobiililaitteilla.
- Jokainen verkkosivusto on responsiivinen.
- Mobiiliystävällinen verkkosivusto on responsiivinen.
Mitä siis tarkalleen ottaen tarkoittavat ”responsiivinen” ja ”mobiiliystävällinen”? Katsotaanpa tarkemmin…

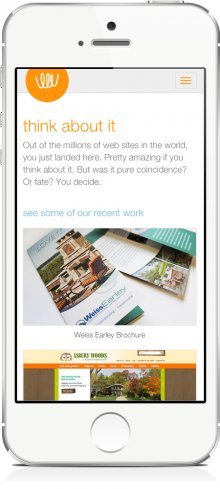
Katsokaa meidän responsiivista verkkosivustoamme
Responsiivinen suunnittelu
Responsiivinen verkkosivusto on verkkosivusto, joka reagoi (tai muuttuu) käyttäjien tarpeiden ja sen laitteen (tässä esimerkissä mobiililaitteen) mukaan, jolla he katsovat sitä. Tässä teksti ja kuvat vaihtuvat kolmisarakkeisesta asettelusta yksisarakkeiseen näyttöön. Tarpeettomat kuvat piilotetaan, jotta ne eivät häiritse tai kilpaile tärkeämpien tietojen kanssa sivuston pienemmällä näytöllä.
Jos käytät tietokonetta, voit todeta, onko sivusto responsiivinen, pienentämällä selaimesi ikkunan kokoa koko näytöstä hyvin pieneksi. Jos tekstin, kuvien ja valikon ulkonäkö muuttuu pienentyessä, sivusto on responsiivinen.
Responsiivisten verkkosivustojen tärkeimmät ominaisuudet:
- Dynaaminen sisältö, joka muuttuu
- Navigointi on tiivistetty
- Optimoidut kuvat
- Korrekti pehmuste ja väli
- Luottaa mobiilikäyttöjärjestelmiin toimiakseen

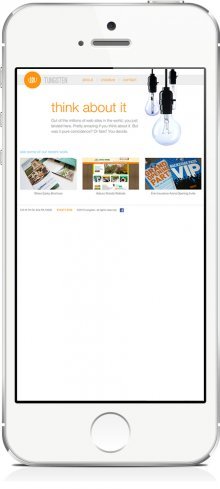
Katsokaa työpöytätietokoneen versiomme
Sivujen mobiili-…Friendly Design
Mobiiliystävällinen verkkosivusto on verkkosivusto, joka on suunniteltu toimimaan täsmälleen samalla tavalla kaikilla laitteilla. Tämä tarkoittaa, että mikään ei muutu tai ole käyttökelvoton tietokoneella tai mobiililaitteella. Ominaisuuksia, kuten navigoinnin pudotusvalikkoja, rajoitetaan, koska niitä voi olla vaikea käyttää mobiililaitteessa. Flash-animaatioita ei myöskään käytetä. Verkkosivusto on kirjaimellisesti samanlainen kaikkialla, eikä käytettävyyteen liity ongelmia riippumatta siitä, millä laitteella sitä katsotaan.
Mobiiliystävällisyyden keskeiset piirteet:
- Staattinen sisältö, joka ei muutu
- Yksinkertaistettu navigointi
- Kuvat näkyvät pienempinä
- Ei ole riippuvainen mobiilikäyttöjärjestelmästä toimiakseen moitteettomasti
Kuinka tiedät, mikä on sinulle sopiva?
No, me selvitämme sen sinulle hyödyllisellä pienellä tarkistuslistalla…
Responsiivinen
Responsiivisella suunnittelulla voit saavuttaa räätälöidymmän mobiilikokemuksen. Se vaatii kuitenkin asiantuntemusta, asianmukaista suunnittelua ja hieman suurempaa budjettia.
Harkitse responsiivista suunnittelua, jos:
- Suuri enemmistö verkkoliikenteestäsi katselee sivustoasi mobiililaitteelta – vähintään 35 prosenttia
- Sielläsi on monimutkaista sivustosisältöä tai ominaisuuksia, joita on vaikea käyttää mobiililaitteella
- Suunnitelmissasi on, että sivustollasi on pidempi käyttöikä, ja haluat sen näyttävän ajantasaiselta pidempään
Mobiiliystävällisyys
Voit saada aikaan yhdenmukaisen sivuston käyttökokemuksen kaikissa päätelaitteissa yksinkertaisemmalla mobiiliystävällisellä sivustolla. Näillä sivustoilla ei ehkä ole hulluja ominaisuuksia tai toimintoja, mutta ne vain toimivat.
Harkitse mobiiliystävällisyyttä, jos:
- Sielläsi ei ole suurta mobiiliyleisöä, joka tarkastelee sivustoasi mobiililaitteella – alle 35 prosenttia
- Sielläsi on yksinkertainen sivusto, joka perustuu enimmäkseen tekstiin ja kuviin ilman monimutkaisia toimintoja
- Kuvasi ovat kooltaan pieniä, mikä mahdollistaa nopean latautumisen mobiiliyhteyksien kautta