

L’une des demandes les plus courantes que nous recevons ces jours-ci concerne le développement de sites Web réactifs et c’est une bonne chose car il y a de grands avantages à opter pour un site réactif. Cependant, il semble que ce soit aussi une source de confusion. Nous allons commencer par partager certaines des idées fausses fréquentes que nous rencontrons lorsque nous parlons aux clients de sites Web réactifs et adaptés aux mobiles :
- Seuls les sites Web réactifs fonctionnent sur les appareils mobiles.
- Tout site Web doit être réactif.
- Un site Web adapté aux mobiles est réactif.
Alors, que signifient exactement » réactif » et » adapté aux mobiles » ? Regardons de plus près…

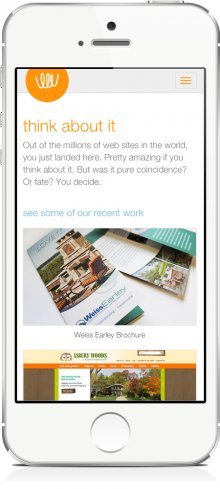
Regardez notre site web responsive
Responsive Design
Un site web responsive est un site qui répond (ou change) en fonction des besoins des utilisateurs et de l’appareil (mobile dans cet exemple) sur lequel ils le consultent. Ici, le texte et les images passent d’une disposition en trois colonnes à un affichage en une seule colonne. Les images inutiles sont cachées afin qu’elles n’interfèrent pas ou n’entrent pas en concurrence avec les informations plus importantes sur l’affichage plus petit du site.
Si vous êtes sur un ordinateur, vous pouvez savoir si un site est réactif en réduisant la taille de la fenêtre de votre navigateur du plein écran à très petit. Si l’apparence du texte, des images et du menu change lorsque vous rétrécissez, le site est réactif.
Caractéristiques clés des sites web réactifs :
- Contenu dynamique qui change
- Navigation condensée
- Images optimisées
- Reliant aux systèmes d’exploitation mobiles pour fonctionner

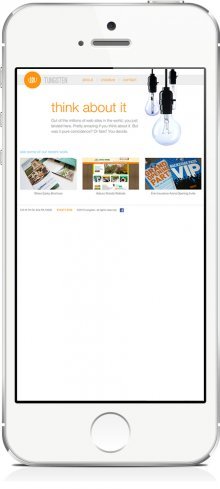
Regardez notre version de bureau
Conception adaptée aux mobiles.Friendly Design
Un site web mobile-friendly est un site conçu pour fonctionner exactement de la même manière sur tous les appareils. Cela signifie que rien ne change ou n’est inutilisable sur un ordinateur ou un appareil mobile. Les fonctionnalités telles que les menus déroulants de navigation sont limitées, car elles peuvent être difficiles à utiliser sur mobile. Et aucune animation Flash n’est utilisée. Le site web est littéralement le même partout, sans aucun problème d’utilisabilité quel que soit l’appareil sur lequel il est consulté.
Caractéristiques clés du mobile-friendly :
- Contenu statique qui ne change pas
- Navigation simplifiée
- Les images s’affichent plus petites
- Non dépendant d’un système d’exploitation mobile pour fonctionner correctement
Comment savoir ce qui vous convient ?
Eh bien, nous allons le décomposer pour vous avec une petite liste de contrôle utile…
Responsive
Vous pouvez obtenir une expérience mobile plus personnalisée avec le responsive design. Cependant, cela nécessite une expertise, une planification adéquate et un budget un peu plus important.
Pensez à passer au responsive si :
- Une grande majorité de votre trafic web consulte votre site à partir d’un appareil mobile – au moins 35 %
- Vous avez un contenu de site complexe ou des fonctionnalités difficiles à utiliser sur un appareil mobile
- Vous prévoyez que votre site web aura une durée de vie plus longue et vous voulez qu’il apparaisse à jour plus longtemps
Mobile-Friendly
Vous pouvez obtenir une expérience de site web cohérente sur tous les appareils avec un site simplifié et mobile-friendly. Ces sites n’ont pas forcément des caractéristiques ou des fonctionnalités folles, mais ils fonctionnent tout simplement.
Pensez à devenir mobile-friendly si :
- Vous n’avez pas une énorme audience mobile qui regarde votre site sur mobile – moins de 35 %
- Vous avez un site simple qui est principalement basé sur du texte et des images, sans fonctionnalité complexe
- Vos images sont de petite taille, ce qui permet un chargement rapide sur les connexions mobiles
.