

Jedną z częstszych próśb, które dostajemy w tych dniach, jest rozwój responsywnych stron internetowych i to jest dobra rzecz, ponieważ istnieją pewne wielkie korzyści z pójścia z responsywną witryną. Jednakże, to również wydaje się być wspólnym obszarem zamieszania. Zaczniemy od podzielenia się kilkoma częstymi błędnymi przekonaniami, które spotykamy podczas rozmów z klientami na temat responsywnych i przyjaznych dla urządzeń mobilnych stron internetowych:
- Tylko responsywne strony internetowe działają na urządzeniach mobilnych.
- Każda strona internetowa musi być responsywna.
- Strona przyjazna dla urządzeń mobilnych jest responsywna.
Co więc dokładnie oznaczają słowa „responsywny” i „przyjazny dla urządzeń mobilnych”? Przyjrzyjmy się im bliżej…

Zobacz naszą responsywną stronę internetową
Responsive Design
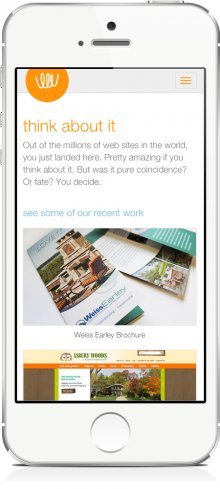
Responsywna strona internetowa to taka, która reaguje (lub zmienia się) w oparciu o potrzeby użytkowników i urządzenia (w tym przypadku urządzenia mobilnego), na którym ją przeglądają. Tutaj tekst i obrazy zmieniają się z układu trójkolumnowego na jednokolumnowy. Niepotrzebne obrazy są ukryte, aby nie przeszkadzały lub konkurowały z ważniejszymi informacjami na mniejszym wyświetlaczu witryny.
Jeśli jesteś na komputerze, możesz stwierdzić, czy strona jest responsywna, zmniejszając rozmiar okna przeglądarki z pełnego ekranu do bardzo małego. Jeśli wygląd tekstu, obrazów i menu zmienia się w miarę zmniejszania okna, strona jest responsywna.
Kluczowe cechy responsywnych stron internetowych:
- Dynamiczna treść, która się zmienia
- Nawigacja jest skondensowana
- Optymalizacja obrazów
- Poprawne wyściełanie i odstępy
- Zależność funkcjonowania od mobilnych systemów operacyjnych

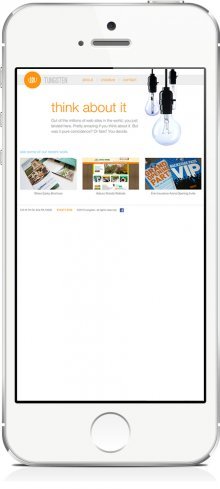
Zapoznaj się z naszą wersją desktopową
Mobile-.Przyjazny design
Przyjazny dla urządzeń mobilnych serwis internetowy to taki, który został zaprojektowany tak, aby działał dokładnie w ten sam sposób na wszystkich urządzeniach. Oznacza to, że nic się nie zmienia lub jest nieużyteczne na komputerze lub urządzeniu mobilnym. Funkcje takie jak rozwijane menu nawigacyjne są ograniczone, ponieważ mogą być trudne w użyciu na urządzeniach mobilnych. Nie używamy też animacji Flash. Strona jest dosłownie taka sama w całym zakresie, bez obaw o użyteczność, niezależnie od urządzenia, na którym jest przeglądana.
Kluczowe cechy strony przyjaznej dla urządzeń mobilnych:
- Statyczna treść, która się nie zmienia
- Uproszczona nawigacja
- Obrazy wyświetlane w mniejszym rozmiarze
- Nie jest zależna od mobilnego systemu operacyjnego, aby działać poprawnie
Skąd wiadomo, która jest odpowiednia dla Ciebie?
Więc, mamy zamiar rozbić to dla Ciebie z pomocną małą listą kontrolną…
Responsive
Możesz osiągnąć bardziej spersonalizowane doświadczenie mobilne z responsywnym projektem. Wymaga to jednak doświadczenia, odpowiedniego planowania i nieco większego budżetu.
Pomyśl o przejściu na responsywność, jeśli:
- Duża większość Twojego ruchu w sieci przegląda Twoją witrynę z urządzenia mobilnego – co najmniej 35 procent
- Masz złożoną zawartość witryny lub funkcje, które są trudne w użyciu na urządzeniu mobilnym
- Planujesz, aby Twoja witryna miała dłuższy okres przydatności do spożycia i chcesz, aby dłużej wyświetlała się jako aktualna
Mobile-Friendly
Możesz osiągnąć spójne doświadczenie w witrynie na wszystkich urządzeniach dzięki uproszczonej, przyjaznej dla urządzeń mobilnych witrynie. Te strony nie mają szalonych cech lub funkcjonalności, ale po prostu działają.
Pomyśl o przejściu na stronę przyjazną dla urządzeń mobilnych, jeśli:
- Nie masz dużej mobilnej publiczności przeglądającej Twoją stronę na urządzeniach mobilnych – mniej niż 35 procent
- Masz prostą stronę, która jest w większości oparta na tekście i obrazach, bez skomplikowanych funkcji
- Twoje obrazy są małe, co pozwala na szybkie ładowanie przez połączenia mobilne
.