

En av de vanligaste förfrågningarna vi får i dag är att vi ska utveckla en responsiv webbplats, och det är bra för det finns en hel del stora fördelar med att använda en responsiv webbplats. Detta verkar dock också vara ett vanligt område där det råder förvirring. Vi börjar med att dela med oss av några av de vanliga missuppfattningar som vi stöter på när vi pratar med kunder om responsiva och mobilvänliga webbplatser:
- Endast responsiva webbplatser fungerar på mobila enheter.
- Alla webbplatser måste vara responsiva.
- En mobilvänlig webbplats är responsiv.
Och vad exakt betyder ”responsiv” och ”mobilvänlig”? Låt oss ta en närmare titt…

Ta en titt på vår responsiva webbplats
Responsiv design
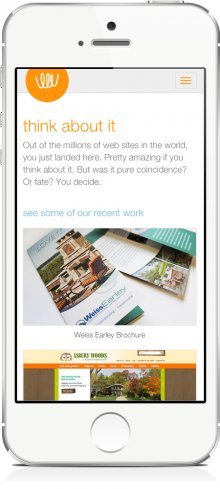
En responsiv webbplats är en webbplats som reagerar (eller förändras) baserat på behoven hos användarna och den enhet (mobil enhet i det här exemplet) som de tittar på den. Här ändras text och bilder från en layout med tre kolumner till en enda kolumn. Onödiga bilder döljs så att de inte stör eller konkurrerar med den viktigare informationen på webbplatsens mindre skärm.
Om du sitter på en dator kan du se om en webbplats är responsiv genom att minska webbläsarens fönsterstorlek från full skärm ner till mycket liten. Om utseendet på texten, bilderna och menyn ändras när du blir mindre är webbplatsen responsiv.
Nyckelfunktioner för responsiva webbplatser:
- Dynamiskt innehåll som ändras
- Navigationen är komprimerad
- Optimerade bilder
- Korrekt utfyllnad och avstånd
- Drivs av mobila operativsystem för att fungera

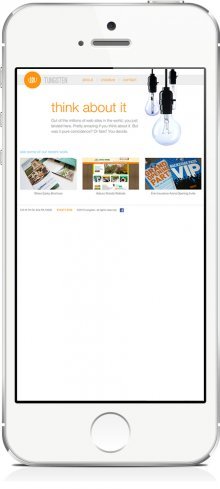
Titta en titt på vår desktop-version
Mobil.Friendly Design
En mobilvänlig webbplats är en webbplats som är utformad för att fungera på exakt samma sätt på alla enheter. Det innebär att ingenting ändras eller är oanvändbart på en dator eller mobil enhet. Funktioner som navigeringsrullfält är begränsade, eftersom de kan vara svåra att använda på mobilen. Och inga Flash-animationer används. Webbplatsen är bokstavligen densamma över hela linjen, utan några problem med användbarheten oavsett vilken enhet den ses på.
Nyckelegenskaper för mobilvänlig:
- Statiskt innehåll som inte förändras
- Simplifierad navigering
- Bilderna visas mindre
- Inte beroende av ett mobilt operativsystem för att fungera korrekt
Hur vet du vilken som är rätt för dig?
Vi ska dela upp det för dig med en hjälpsam liten checklista…
Responsiv
Du kan uppnå en mer anpassad mobilupplevelse med responsiv design. Det kräver dock expertis, ordentlig planering och en lite större budget.
Tänk på att gå över till responsiv design om:
- En stor majoritet av din webbtrafik tittar på din webbplats från en mobil enhet – minst 35 procent
- Du har komplext webbplatsinnehåll eller funktioner som är svåra att använda på en mobil enhet
- Du planerar att din webbplats ska ha en längre hållbarhetstid och vill att den ska se uppdaterad ut längre
Mobilvänlig
Du kan uppnå en enhetlig webbplatsupplevelse på alla enheter med en förenklad, mobilvänlig webbplats. Dessa webbplatser kanske inte har några galna funktioner, men de fungerar helt enkelt.
Tänk på att satsa på mobilvänlighet om:
- Du har ingen stor mobilpublik som tittar på din webbplats i mobilen – mindre än 35 procent
- Du har en enkel webbplats som mestadels är text- och bildbaserad, utan komplicerad funktionalitet
- Din bildstorlek är liten, vilket gör att den laddas snabbt via mobilanslutningar
.