

Una dintre cele mai frecvente solicitări pe care le primim în aceste zile este pentru dezvoltarea de site-uri web responsive și acesta este un lucru bun, deoarece există câteva beneficii mari pentru a merge cu un site responsive. Cu toate acestea, acest lucru pare să fie, de asemenea, o zonă comună de confuzie. Vom începe prin a împărtăși câteva dintre concepțiile greșite frecvente pe care le întâlnim atunci când vorbim cu clienții despre site-urile web responsive și mobile-friendly:
- Doar site-urile responsive funcționează pe dispozitivele mobile.
- Care site web trebuie să fie responsive.
- Un site web mobile-friendly este responsive.
Atunci ce înseamnă mai exact „responsive” și „mobile-friendly”? Haideți să aruncăm o privire mai atentă…

Aruncă o privire la site-ul nostru responsive
Responsive Design
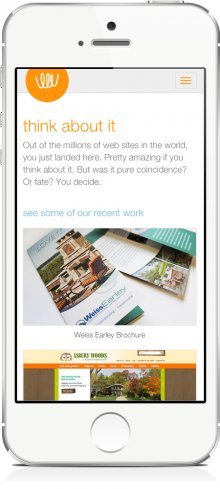
Un site web responsive este unul care răspunde (sau se schimbă) în funcție de nevoile utilizatorilor și de dispozitivul (dispozitivul mobil în acest exemplu) pe care îl vizualizează. Aici, textul și imaginile se schimbă de la o dispunere pe trei coloane la o afișare pe o singură coloană. Imaginile inutile sunt ascunse, astfel încât să nu interfereze sau să concureze cu informațiile mai importante de pe afișajul mai mic al site-ului.
Dacă vă aflați pe un computer, vă puteți da seama dacă un site este responsiv prin reducerea dimensiunii ferestrei browserului de la ecran complet la foarte mic. Dacă aspectul textului, al imaginilor și al meniului se schimbă pe măsură ce vă micșorați, înseamnă că site-ul este responsiv.
Caracteristicile cheie ale site-urilor responsive:
- Conținut dinamic care se schimbă
- Navigația este condensată
- Imagini optimizate
- Corectă umplutura și spațierea
- Rezistă la sistemele de operare mobile pentru a funcționa

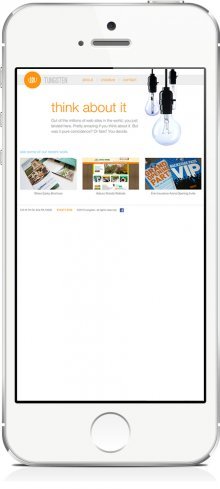
Consultați versiunea noastră pentru desktop
Mobile…Friendly Design
Un site web prietenos cu mobilul este unul care este proiectat să funcționeze exact în același mod pe toate dispozitivele. Acest lucru înseamnă că nimic nu se schimbă sau nu este inutilizabil pe un computer sau pe un dispozitiv mobil. Caracteristici precum drop-down-urile de navigare sunt limitate, deoarece pot fi dificil de utilizat pe mobil. Și nu se utilizează animații Flash. Site-ul este literalmente același peste tot, fără probleme de utilizare, indiferent de dispozitivul pe care este vizualizat.
Caracteristicile cheie ale mobile-friendly:
- Conținut static care nu se schimbă
- Navigație simplificată
- Imagini afișate mai mici
- Nu depind de un sistem de operare mobil pentru a funcționa corect
Cum să știți care este cel mai potrivit pentru dumneavoastră?
Bine, vă vom descompune cu o mică listă de verificare utilă…
Responsive
Puteți obține o experiență mobilă mai personalizată cu un design responsive. Cu toate acestea, necesită expertiză, o planificare adecvată și un buget puțin mai mare.
Gândiți-vă să treceți la responsive dacă:
- O mare majoritate a traficului dvs. web vă vizualizează site-ul de pe un dispozitiv mobil – cel puțin 35 la sută
- Aveți un conținut complex al site-ului sau caracteristici care sunt dificil de utilizat pe un dispozitiv mobil
- Planificați ca site-ul dvs. să aibă o durată de viață mai lungă și doriți ca acesta să pară actualizat pentru mai mult timp
Mobile-Friendly
Puteți obține o experiență consistentă a site-ului web pe toate dispozitivele cu un site simplificat, prietenos pentru mobil. Este posibil ca aceste site-uri să nu aibă caracteristici sau funcționalități nebănuite, dar ele pur și simplu funcționează.
Gândiți-vă să deveniți prietenos cu mobilul dacă:
- Nu aveți o audiență mobilă uriașă care să vă privească site-ul de pe mobil – mai puțin de 35 la sută
- Aveți un site simplu care se bazează în principal pe text și imagini, fără funcționalități complexe
- Dimensiunile imaginilor dvs. sunt mici, permițând o încărcare rapidă pe conexiuni mobile
.